

As a new, up-and-coming web designer, it can be difficult to attract clients or to get hired by an agency. A good resume can make the difference between capturing the attention of a client or company… or not. And, since it’s the first impression they will see, creating a web designer resume is not easy because it needs to be both visually-pleasing and convincing at the same time.
Hiring managers and Human Resources specialists must review dozens of resumes, and they are already all-too-familiar with the clichés that job applicants pad their resume with. To gain a competitive advantage, you need to learn how to stay away from these clichés and compose a web designer resume that is truly memorable and worthy of attention. The most important advice for anyone starting a resume is to carefully fill it with details that are relevant to your potential clients instead of cramming the page with details that don’t matter.
Keep in mind that your resume is your key to success. A broken key won’t lead you anywhere, so you’ll have to get it right from the very beginning. It must fit the lock that it opens, which is represented by HR specialists and employers who want to hire the best of the best. This article created by our team at Amelia, contains some tips, tricks, and examples that will help you create a stunning web designer resume for yourself.

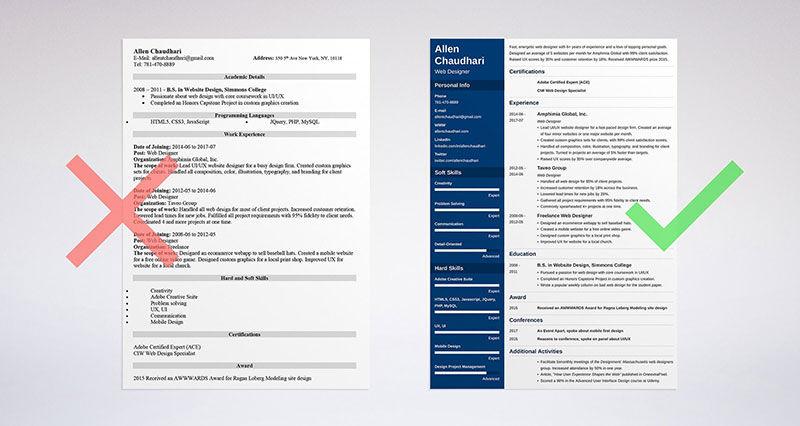
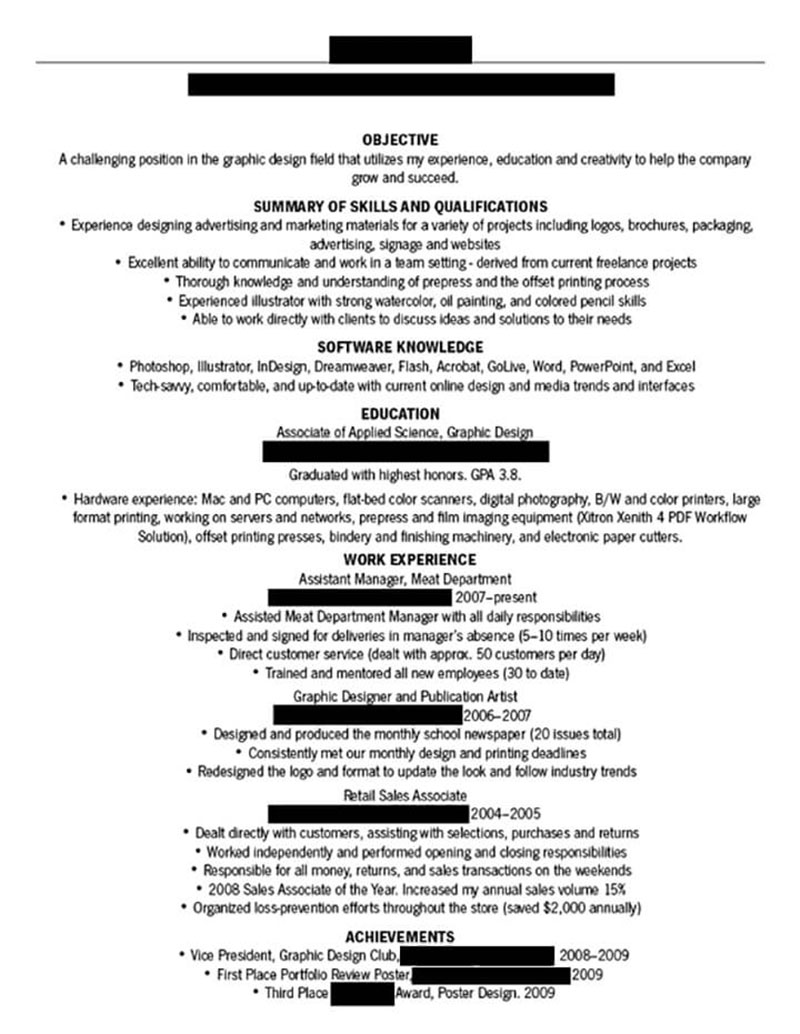
The format you choose can make the person who reads your web designer resume keep going or stop right after the introduction. The best layout for a resume should be:
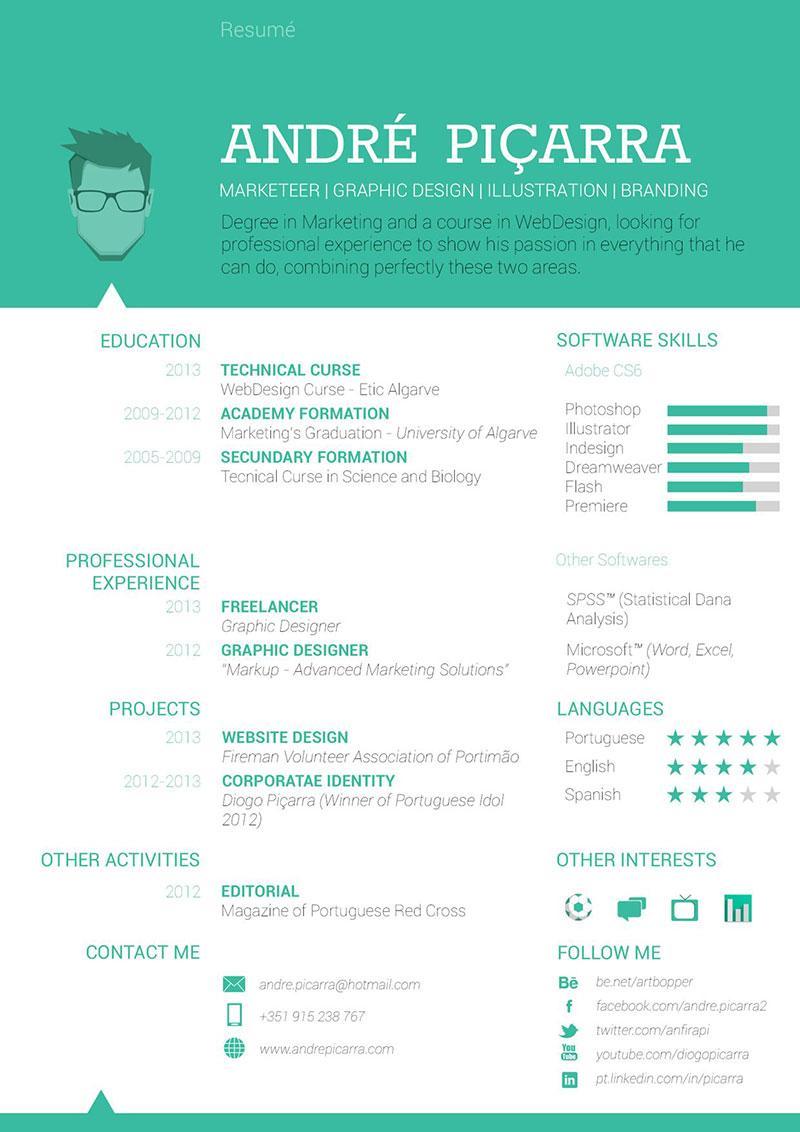
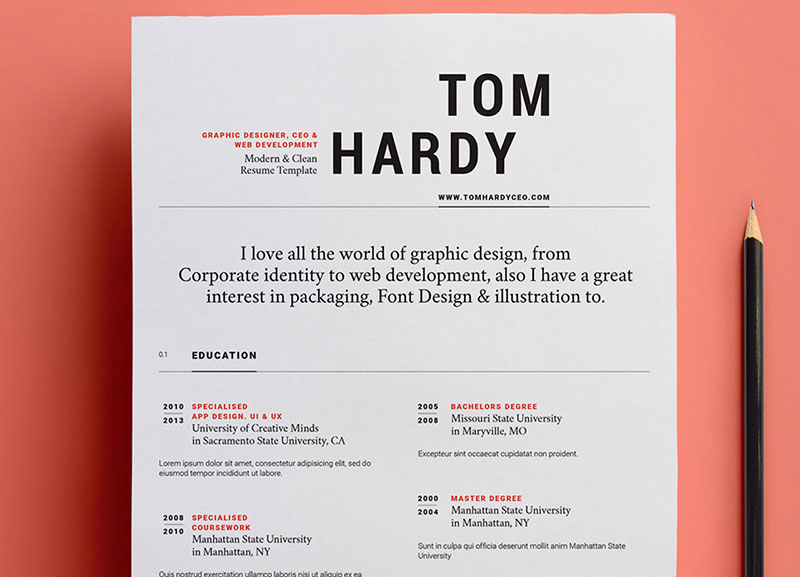
Because web design is a creative field, it is recommended to unleash your imagination and come up with a unique design that no one has ever seen before. This is a good way to grab an employer’s or client’s attention from the very moment they lay their eyes on your resume. Use colors, bold font headers, and carefully-chosen visual elements. You don’t want to overwhelm the reader, though, so keep it minimal and uncluttered. Let the design speak for itself and reflect your unique talent.

When it comes to what details you should include in your web designer resume, things become a bit more complicated. You will be tempted to include everything related to your past work in your resume, but this is not a great idea. Falling into the trap of overcomplicating your resume can end up killing your job opportunities. You will have to include details related to your past career in a well-written, concise manner. Simply adding screenshots of your previous work won’t do the job;that’s what portfolios are for. Use your web design resume to link people to your online portfolio instead.
The main sections of your web designer resume should be:
Let the person who reads your resume know where they can contact you in case they are willing to hire you. Clearly state your full name, address, e-mail, phone number, website, or any other relevant detail that could be included in the contact section.
This summary shouldn’t have more than 3-4 sentences and is meant to describe you in a few words. Include relevant information such as how much experience you have in web design and what big names you’ve worked with in the past.
Your core skills should be listed at the top of the resume for a quick glance at what you’re capable of. Instead of writing a block of text to tell people what you are good at, simply list the skills that you consider important in the website design niche. Don’t forget to mention what software programs you’ve mastered, too.
Clearly state what you want to achieve in the future, or what position you are willing to occupy. You can write something like: “I want to find a web designer job that enables me to use the experience I’ve gathered through the years, in a company that I can help grow to its full potential”.
List all of your previous jobs and include details about what your responsibilities were at each. Showcasing your employment history in a concise manner is mandatory for a good web designer resume. Don’t forget to add dates and keep the list in chronological order.
Just as in the previous case, you will have to showcase your education history. Mention whether you have a bachelor’s or master’s degree and list the subjects you specialize in. You can also list other courses that you’ve completed in the past, but preferably only if they are relevant to web design.
If you think that there’s something else you must include in your web design resume and you believe that it would make a difference, don’t hesitate to find a place for it. Membership of community roles or voluntary positions is usually appreciated in resumes. Electronic resumes should include keywords relevant to the niche so that employers can find you quickly based on certain skills, experience, or community contributions.

Avoid general descriptions such as this one:
“Web designer with more than 5 years of experience, ready for adopting all web-design-related responsibilities. I can handle website design (both UX and UI) and I’m proficient with Adobe Creative Suite.”
There’s nothing essentially wrong with this short description, but it won’t do you any favors. It is a generic formula that most run-of-the-mill web designers use when it comes to creating their resume. In order to land more interviews, you will need to catch the attention of the person who reads and maintain it until they finish the entire resume.
Another improper example would be something like:
“Very passionate web designer, I’m skilled in Adobe Creative Suite and basic programming languages such as HTML and CSS. I can create responsive UX and UI design without flaws. My designs are more functional rather than artistic, but I can handle both.”
First of all, this description doesn’t add anything valuable. The listed skills are – in most situations – the basic requirements that a web designer should meet (mastering HTML and CSS, using Adobe Creative Suite, etc.). It’s best to use measurable accomplishments instead of general details and common skills.

Here’s a good example for a web designer resume introduction:
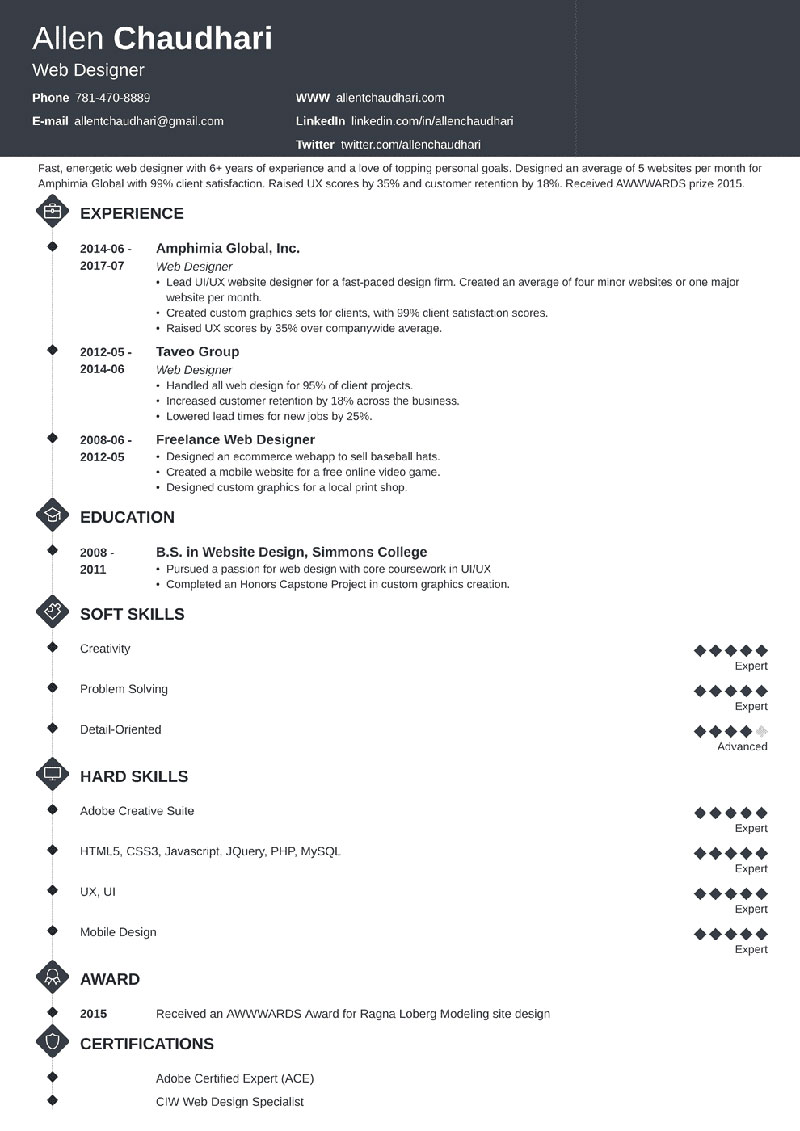
“Animated Adobe Certified Expert (ACE) web designer with 10+ years of experience. Seeking to enhance design excellence at X International. Designed 5 responsive websites per month for Y Global with 95% client satisfaction. Raised UX scores by 40% and customer retention by 20%. Received an AWWWARDS prize in 2016.“
This review includes actual information about the performance of a designer at work, with facts. It is recommended that you only mention facts that you can back up with supporting documents or portfolio samples.
Even though you might not have a lot of experience in this niche, you can create a catchy description, something similar to:
“Team-oriented web designer with 1 year of experience, creating responsive websites for a boutique media agency. I am highly-skilled in wire framing and developing digital experiences that delight users. I am oriented towards bettering UX, no matter the field. I function well with no supervision as well asin coordination with others.”
Employers want to hear that you are able to handle your responsibilities without requiring their intervention. This short description gives the reader exactly what they expect from a beginner web designer, so it is a resume that will stick in their memory for sure.

Can’t come up with skills to include in your web designer resume? These lists will definitely help you. Remember that soft skills are different from hard ones, and it would be best to put them in separate categories. Here area few examples of each:
Leadership, client interaction, communication, listening, creative thinking, problem-solving, respecting deadlines, detail-oriented, etc.
Soft skills mostly refer to how you can collaborate with your team, as well as with your clients. These can make the difference between a successful project and a failure, even if you possess all the necessary technical skills.
Visual Design, HTML & CSS, UX& UI, JavaScript & Ajax, Mobile Design, Adobe Creative Suite, SEO, Branding, Project Management, etc.
Hard skills refer to the specific knowledge that you have in the field of web design. These skills are often achieved through education or professional courses. They are essential for performing this job correctly.

Certain verbs can improve how your resume looks. To help the employer envision your abilities, use action verbs such as:

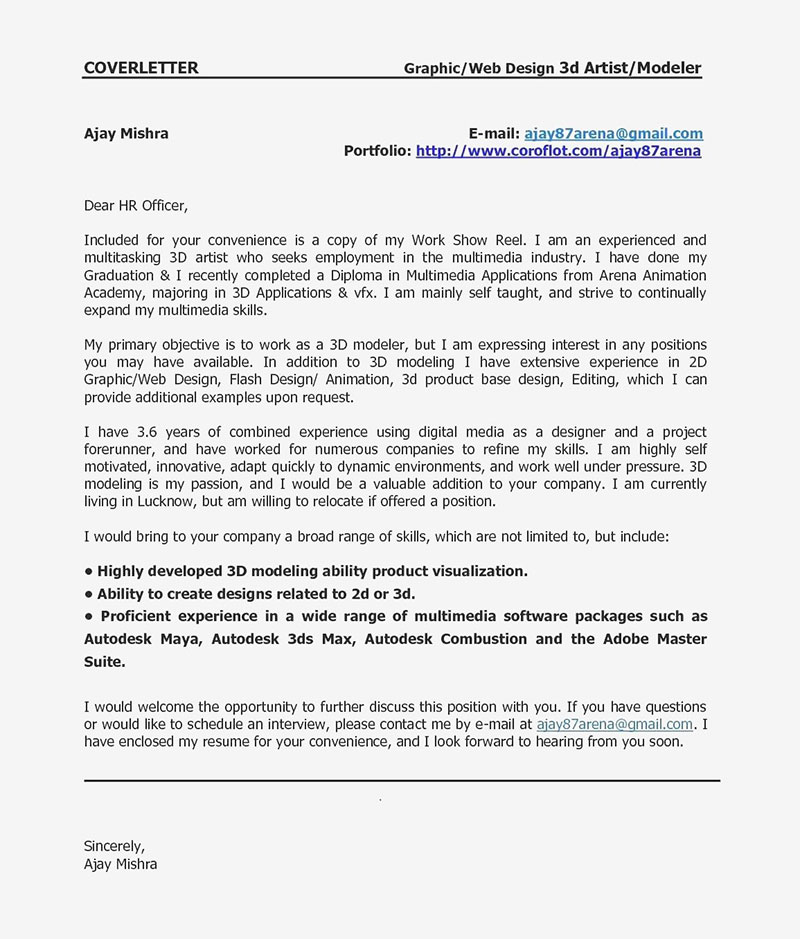
Besides a stunning web designer resume, you should consider adding a cover letter to your portfolio. Cover letters should include details about your programming/coding expertise, how you manage your time during projects, what your creative interests are, how well you can speak or write English, and other similar skills and generally good-to-know information. Your motives and purposes need to be presented in this letter as well, to convince employers that you are the right candidate for the job they’re offering.
As you can see, there are a lot of aspects that need to be considered when building a web designer resume. Even though it is a complicated process, luckily it’s a one-time process, at least until you decide to update it in the future. You’ll use this resume when applying to multiple interviews, and the better it is, the higher the chances of obtaining the job. Remember that competition is vicious in web design, so you have to distinguish yourself from the others in one way or another.
If you enjoyed reading this article about Web Designer Resume, you should read these as well:
The post Perfecting Your Web Designer Resume: A Guide & Examples appeared first on Amelia Booking WordPress Plugin.
Knowing how to price products might seem simple, like just another task to accomplish for a business owner in the development phase. However, pricing a product is more than slapping on a price tag (or typing an amount into your eCommerce platform) — it’s a complex process that affects the overall success and profitability of your business, especially when it comes to eCommerce.
There are about 1.3 million eCommerce websites in North America (U.S. and Canada), and 2 to 3 million in the world (excluding China). That’s stiff competition for new and established eCommerce businesses alike.
Beyond creating and marketing a unique product, pricing will play a critical role in customer perception.
As an entrepreneur, you need to determine an appropriate price that your target customer is willing to pay, matches the competition, and still yields a healthy profit.
Related: How to start an online store in 3 steps
Use the following steps to establish a competitive pricing strategy for your eCommerce business.
Are you ready to gain the insight you need for pricing products? Let’s dive in.
Whether you’re a new business pricing products for the first time or an established business reassessing your pricing strategy, competitor research is invaluable.
It may seem counterintuitive, but understanding your local competition is also important.
While an online store has a global audience, consider that people in your local area can look elsewhere in the community, or might have personal ties to smaller, locally-owned brick-and-mortar businesses.
According to PwC’s 2019 Global Consumer Insights Survey, nearly 50 percent of consumers buy products in-store (excluding groceries), daily or weekly. Those who buy at physical locations use eCommerce to price compare. Up to 80 percent of shoppers who prefer in-store purchases still use online sites to research and price shop.
Today’s savvy consumer knows that eCommerce removes many of the hard costs of getting products to market, so they expect to see lower prices online. Take this into account when you research local brick-and-mortar competition.
Just like knowing your local competition, be conscious of your online competition, as well. Do some quick, informal competitor research of similar products.
Once you’ve accumulated a range of price points and competitor data, think about your product and your unique selling points (USP), and apply that to your pricing strategy.
Do you want to be a value player, a low-cost leader? Can you command a higher price than competition because of brand quality or features?
As of the third quarter of 2018, only 2.4 percent of online consumer visits converted into a sale, based on data from Statista.
In the saturated world of eCommerce, where competition is fierce, knowing how to price products in relation to the online market will increase sales and maximize profit.
Remember, your goal should be to model your competitors, not to copy them.
Use their pricing strategies as inspiration and then develop your own unique, product- and customer-based pricing models.
Related: How to find inspiration from your competitors (without stealing their ideas)
When evaluating potential pricing structures for your eCommerce products, it’s essential to have a solid grasp on all costs associated with your business so that you can ensure healthy and sustainable profits.
In general, there are two types of costs:
Fixed Costs: These represent your hard costs that are unchanging; for example, the cost of hosting your eCommerce site, meeting payroll for any employees, leasing space for on-premise storage or offices and marketing. These are costs that do not fluctuate based on an increase in sales or production.
Variable Costs: These are costs that change based on production or sales volume. For example, your production costs might increase if you need more products, or perhaps the cost of materials lowers as your order more.
Make sure to take your time. It’s easy to miss expenses (such as services you pay for annually or quarterly).
Once you understand your fixed and variable costs, you can perform a break-even analysis (detailed in the next step).
Bottom line: You need to understand what it’s costing you to produce products and run your business, so you can accurately price products to sustain and maximize profits.
Related: Small business expense planning for your new online startup
Profit margin is the percent revenue you make on each unit after you deduct your fixed and variable costs per product.
For example, if you set the retail price of your product at $80, and it costs you $60 to make, then your profit is $20, which represents a 25% profit margin.
Average healthy profit margins tend to vary by industry.
As an example, for clothing, it ranges from 4% to 13%, based on recent data.
 To determine a realistic profit margin, first, do a quick break-even analysis. This is where you determine the number of sales you need to at least cover your costs. Consider your fixed costs for the business and the variable costs per product.
To determine a realistic profit margin, first, do a quick break-even analysis. This is where you determine the number of sales you need to at least cover your costs. Consider your fixed costs for the business and the variable costs per product.
From there you can adjust your pricing strategy accordingly to determine a competitive, yet optimized profit margin.
Your pricing directly determines your profit margin, and this is where you’ll have to factor in all of your research and knowledge. There’s no sense in undercutting competitor’s pricing if you can’t make a return on your investment, or even worse, turn any profit.
If you want to try out a few different pricing strategies, test them against one another in real time.
A/B testing, aka split testing, usually occurs in web design or digital marketing, but you can also use this tactic to help determine competitive pricing strategies for eCommerce.
Simply use different pricing structures at the same time on your website and see which yields the best results (or most sales).
You can A/B test your pricing strategies in two ways:
Stuck on which type of pricing strategies to test? Quickbooks recommends these standard pricing models:
Depending on your industry, select pricing structures for your products and test a few against each other on your eCommerce site. Then make a data-driven choice, based on sales, to determine the best pricing strategy for your business.
 Something that may seem so simple, like how to price a product, is a foundational ingredient to your overall business health and viability. This is why it’s important to exercise caution when you’re trying penetration or economy pricing; in reality, you might be underpricing.
Something that may seem so simple, like how to price a product, is a foundational ingredient to your overall business health and viability. This is why it’s important to exercise caution when you’re trying penetration or economy pricing; in reality, you might be underpricing.
While it might be attractive to get the sales up front, underpricing can be dangerous to your ROI and bottom line.
Something else to consider: When you price products at the lowest possible point, not only are you diminishing your profit margin, but you also limit the possibility for adjustments.
What if you want to run a sale, or offer a discount? If you lowball your product, there’s no wiggle room.
What’s more, if you have a bargain basement perception, you won’t attract customers that value quality over cost. Recent data shows that 45 percent of global consumers in 2018 turned to local eRetailers for premium products.
Nellie Akalp, entrepreneur and founder of CorpNet.com, has cautioned that “even though you might land the sale, underpricing your products and services comes at a cost. … Entrepreneurship is challenging enough without feeling like you’re underpaid and overworked. Charging too little can not only put a damper on your revenue potential, but it can also douse your enthusiasm for your business.”
You can’t have a set-it-and-forget-it attitude when it comes to pricing products.
Business owners and entrepreneurs must consistently asses their data, metrics and pricing strategies to ensure optimal sales and profit. Moving forward, you need to consider cash flow, sales history and changes in the customer market.
You can review and update pricing strategies at scheduled times, like once per quarter. However, the need for adjustment can be inconsistent. Instead, refer to this checklist of events that call for a review of your pricing structures:
If any of the above occurs, use it as an alarm to stop and evaluate your pricing strategies to make sure they’re still effective.
Pricing products is not an exact science, and it’s not an art form — it’s a dynamic, business-dependent strategy that can be challenging for even seasoned entrepreneurs.
Your decisions will depend on your particular niche, goals, products, industry and other factors.
Know that you’ll need to put in the time to research your market and competition. Crunch numbers on your costs to determine pricing that can maintain long-term product profitability. Analyze current business metrics and A/B test strategies to gather more data to bolster your decision-making. Be cautious of underpricing.
Finally, once you set your prices, know that it’s a living, breathing process that needs to be monitored and nurtured as your business and the market evolves.
With dedicated product pages, you can go in and change the price as you work through your strategy.
This article includes content originally published on the GoDaddy blog by the following authors: Francine Hardaway, Nellie Akalp, Andrea Rowland and Steffi Chen.
The post How to price products — 7 competitive pricing strategies to make a profit appeared first on GoDaddy Blog.
Everyone knows that it’s easier to convey a message with visuals rather than with words. It is no secret that images tend to hold more emotional meaning than words do. Starting from this idea, it’s important to acknowledge the huge that role web design plays in our lives since people spend a lot of time browsing the Web, being influenced by visual design in various ways.
There are so many websites out there that choosing a design layout is rather challenging. Designers do their best to come up with website layouts that stir the interest of visitors, taking into account every little aspect and, in this process,they need to convince their clients that it is the proper design too.
Publishing the website in a dozen variants and showing it to the client is not an option – so what’s left to do? Well, this is what website mockups are for. This article created by our team at Amelia, will teach you what a website mockup is and how it can help you materialize your vision of a website layout with ease.
The term mockup is often used in design to describe an image that embodies how an idea would look if it were implemented. A website mockup should contain all the elements that are supposed to appear on a site’s page, be it the homepage or any other page on the site. Depending on what the web designer wants to show to the client, the website mockup can be highly detailed or as simple as can be. Either way, it is meant to give the client some insight on how the website is supposed to look in its final version.
Some people confuse the term mockup with prototype. They are completely different from the point of view of functionality. A website mockup is not usable in any way. It is a simple image that represents how the website will look, while a prototype is a version of a website that is not ready yet, but that can be used for the purpose of testing different functions before further development. A prototype is much more complex than just a mockup, and this is the main reason why they shouldn’t be mistaken with each other.
Simply put, website mockups are visual impressions of future sites. They are not functional, and they present different aspects of the site in a visual manner to help web designers validate their ideas with their clients. By providing clients with these mockups, web designers save time, money, and effort in the long run because they won’t be required to make as many changes.

If you’re still not convinced that you should use a website mockup, the benefits listed here will surely make you reconsider. First of all, think about how long it takes to lay down some lines of code and then modify them because a client changed their mind later. Using a mockup to reach an agreement on how the website should look can reduce unnecessary coding and re-coding.
Without a mockup, receiving feedback in a clear manner is not possible, as the imagination of your client is not the same as yours. Even the most thorough descriptions will fail when compared to how effective a website mockup is. This is the main benefit of using a website mockup for a web designer, but it’s not the only one:
Once you’re convinced that you’d like to give website mockups a try, see this list of website mockup tools and choose one that fits your needs:
Balsamiq is one of the most popular website mockup tools out there. It is completely free unless you opt for one of the paid plans to unlock other features. Balsamiq can be run offline with the desktop app or online in the cloud.
The Adobe Creative Suite is already among the favorite of web designers, so there’s no wonder why Adobe XD earns a top spot in this list. All your Creative Cloud Files can be stored within Adobe XD, which makes it very convenient, as the data is synced automatically. Losing progress on a project is not possible with this website mockup tool because everything is safely stored in the Cloud. You can sync files from other Adobe products such as Photoshop or Illustrator, as well as import other files into Adobe XD.
Another powerful and free website mockup tool, Mockplus gives users the chance to create mobile, desktop, and web app mockups. For web designers that create scalable sites, this tool is a great way to figure out whether the site looks good on all devices. The process of creating a website mockup shouldn’t take longer than a couple of minutes, as the editor is very intuitive and is based on a drag-and-drop interface.
Need a collaboration tool that will simplify the web design process for you and your team? MockplusiDoc is the answer for you. You can upload, prototype, edit, and interact with the files that other people upload directly from this collaborative platform. It makes the design process shorter and it keeps work organized chronologically. You can upload all sorts of web designs here and create responsive website mockups from within the platform.
If you want to create simple wireframes, complex mockups, never-ending diagrams, or working prototypes, Moqups is for you. The interface is very friendly and intuitive and you don’t even have to create an account to use it. The Moqups editor is the best choice for a designer that wants the job done as fast and efficient as possible.
For those who are too lazy to download a desktop app and edit from there, Flud UI is one of the few responsive website mockup tools that can be used directly from a browser. You can create complex mockups using a simple drag-and-drop menu. The collection of widgets offered by Flud UI is truly impressive, and they contain some very handy tools for any web designer.
This tool is similar to Proto.io and is not for website mockups only. You can also create working website prototypes without having any coding knowledge. Yes – you read that right – no coding knowledge at all. You can control all aspects of a website within the browser interface itself and easily turn it into a functional prototype.
For web designers that want to create both website mockups and prototypes, Justinmind should do the job just fine. The only downside would be that you only get a 30-day trial and then you have to pay in order to use the services. The basic plan costs no less than $19 per month, but the functionalities of this tool are truly amazing.
Using a Mac? Give Flinto a try. It is a software program designed for Mac computers that is very responsive and popular among web designers. The prototypes and mockups created with this program will surely catch the attention of your clients, so don’t hesitate to download it and see how powerful it is.
TemplateToaster is a powerful app that can handle heavy-duty work such as creating actual websites from scratch, not to mention basic elements such as mockups and prototypes. Be ready to pay for it, though. It comes in a standard and professional edition, each priced according to the features offered.
Hopefully, all the information provided in this article will be helpful to you. The website mockup tools mentioned above represent a great starting point for any web designer’s project. Without a website mockup, designing a website can be very difficult. Instead of struggling with intricate explanations and confusing drawings, learn from the professionals and create a mockup instead.
If you enjoyed reading this article about Website Mockup Tools, you should read these as well:
The post 10 Cool Website Mockup Tools to Master Today appeared first on Amelia Booking WordPress Plugin.