

So, what is Bootstrap? For those who work in web development, Bootstrap is not a new term. Bootstrap is one of the most popular web development frameworks out there, and it is used for developing highly-responsive projects in HTML, CSS, and JavaScript. Essentially, what Bootstrap does is reduce the time needed to get a modern website up and running.
You get to use design templates for every aspect of a site, from typography to buttons or image carousels. Of course, in order to make your job easier, you need to learn how to use it in the first place. Keep reading to discover the magic of Bootstrap in this article created by our team at Amelia.

Before anything else, you need to master the basics of using Bootstrap. If you take a look at the official Bootstrap website you will see that Bootstrap is described as an HTML, CSS, and JS framework which is used to develop mobile-first, responsive projects. It’s important to add that Bootstrap is an open-source tool that helps thousands of people create prototypes of their projects or build apps from start to finish using design time-savers like Sass variables included in Bootstrap’s built-in tools. It comes equipped with a grid system, pre-built components, and plugins that are built with jQuery to fit any project.
Simply put, Bootstrap is a wide array of tools that rely on re-usable code so that you don’t have to develop the building blocks of a website from scratch. To build websites that are as responsible as possible, Bootstrap makes the process easier by letting users utilize it as a front-end development framework. Even if you just want to create a simple layout, Bootstrap can help. By using a framework like Bootstrap, you will know for sure that your design is consistent, and no cross-browser issues will be encountered.
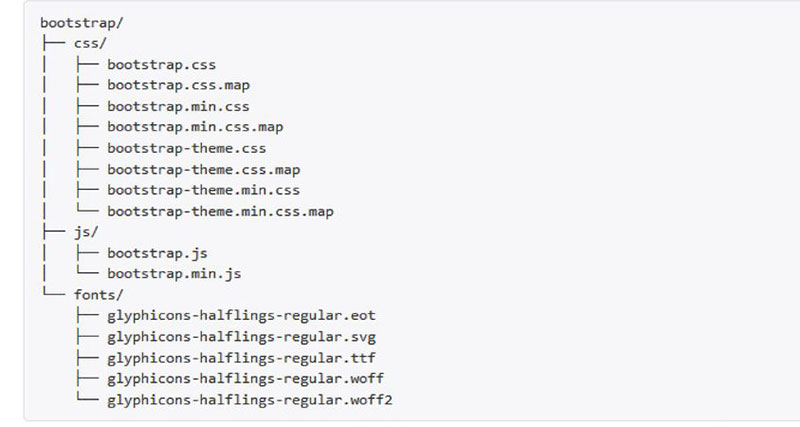
To begin with, the files you should know about include:
![]()
bootstrap.css – CSS framework
bootstrap.js –JavaScript/jQuery framework
glyphicons –Icon font set
What Bootstrap does differently compared to other frameworks is that it uses jQuery extensively. Without jQuery, cross-browser compatibility wouldn’t be possible, and JavaScript would be overly complicated. The Bootstrap package contains all the tools that a developer would need to build a regular user interface following the latest trends and requirements in terms of responsivity and versatility. If you’re tired of writing dozens of long code strings, including CSS, Bootstrap will help you by simplifying the process tremendously.
Developers know that deploying a project was not always as simple as it is today. It used to require hours and hours of work and the programming skills needed were intense. One single mistake could ruin an entire project, so the amount of stress and pressure that was put on the developer’s shoulders was enormous. As a framework, what Bootstrap does isto simplify the process of development, by keeping the code consistent and of high quality. Human mistakes are normal and having a well-tested and proven framework to build on is extremely convenient.
Writing code entirely by yourself remains an option, but it’s the more complicated path to follow.
With a framework, you can:
So, frameworks are cool, but what makes Bootstrap a good choice? Well, since its appearance in 2011, Bootstrap instantly gained the recognition of web designers and developers for how flexible Bootstrap is and how easy it is to work with. If this doesn’t convince you to give Bootstrap a try, take into account that it has generous browser compatibility, you can re-use components quickly, and it has built-in support for jQuery. Bootstrap can be used with an IDE or editor of your choice, and it can be used alongside server-side languages ranging from ASP.NET to PHP or even Ruby.
But why do software engineers choose Bootstrap over other frameworks? The reasons are diverse. The main one is that it’s easier to master Bootstrap because of its intuitive design. The grid system does make a difference, while the numerous re-usable components make everything more convenient and flexible for a developer. The support for plugins extends the capabilities of this framework even more. Here is a more in-depth look at the benefits of Bootstrap:

Using Bootstrap is convenient because it can save a lot of time. It speeds up the development process hugely, while still maintaining the level of quality and consistency that every programmer strives for. When Bootstrap is used, developers don’t need to re-design specific elements to fit the needs across browsers, devices, or platforms or spend hours and hours trying to figure out where a mistake is present. Most of the hard work isn’t handled by developers anymore, but by Bootstrap itself.
By using Bootstrap, even back-end developers can come up with responsive front-ends, without investing time in understanding HTML and CSS. Bootstrap can be applied to a static site, a PHP site, a CMS – anything. Its flexibility is the feature that helps with saving time and avoiding making too many modifications. Moreover, you can download it from GitHub in a few minutes and start working right away.

Instead of spending hours to code your own grid, Bootstrap comes with one included. Say goodbye to wasted time by using the predefined grid system and start filling the containers with content of your choice. With Bootstrap, you can also define your custom breakpoints for each column and determine how big they want to be or stick to the default settings. Either way, it’s simpler and faster with a grid.

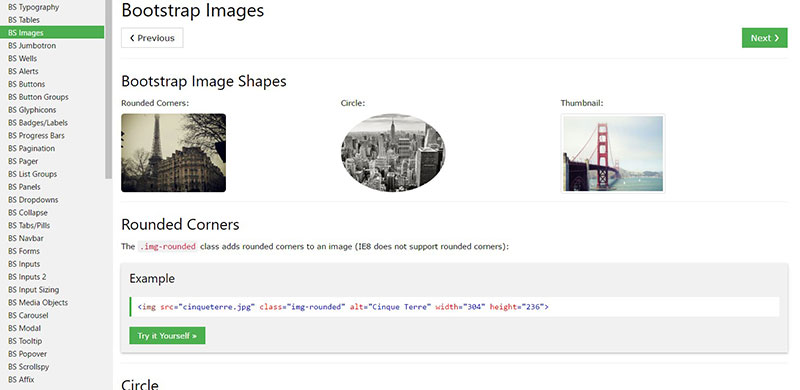
One of the time-consuming processes that developers are confronted with when they work on a project is resizing images. To make a site responsive, you need to reduce the load times, and images are the main cause of slow load times. Luckily, Bootstrap comes with its own code for resizing images automatically, using predefined CSS rules and adding a new class to the images.

In today’s world, people use all sorts of devices, platforms, and browsers, depending on their preferences. This is another aspect that makes Bootstrap convenient. It is compatible with most browsers and it helps with building scalable websites and apps that work everywhere.

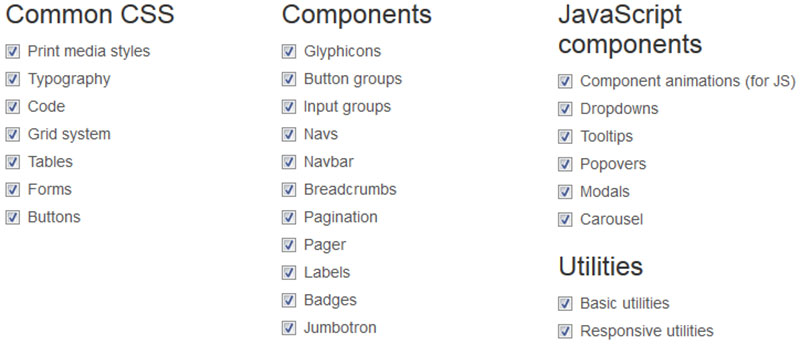
Bootstrap is also highly customizable. Web developers can make choices regarding the aspects they want to include in a project and modify them further to suit their needs, from the Bootstrap customizing page. By simply ticking a box, you get to turn features on and off. Some of these features include CSS aspects like modifying typefaces or print media styles, component aspects such as changing input groups, labels, or pagination, or even utilities that make the website more responsive.
Bootstrap makes use of interior tools that always remain the same. The concept behind Bootstrap relies on pairing designers with developers and making the job easier for everyone, while keeping the code consistent and error-free, as stated by the co-founder of Bootstrap, Mark Otto.

Bootstrap can be quickly integrated with other platforms or even different frameworks. You can use it on sites that are already existent or sites that will be published in the future. Some particular elements of Bootstrap can be utilized in the CSS you already have on one of these platforms and the integration will be done smoothly.

One of the most convenient approaches to styling a project is by using pre-styled components. Bootstrap includes pre-styled components such as dropdown menus, alerts, or navigation bars that you can use when developing a project. These pre-styled components help with creating a feature-rich project and they represent one of the biggest advantages of this framework. Pre-styled components are the big, open secret that sits behind impressive web designs.

The Bootstrap community is there to help you when you need it. The fact that Bootstrap is one of the most popular – if not the most popular – frameworks based on CSS means there is a large community to answer any question you may have or fix an issue that you are struggling with. The Bootstrap project is hosted and maintained using GitHub, and there are more than 500 contributors and almost 10,000 commits present on the platform. You should:
When you face problems, don’t forget to take a look at these resources too:
Bootstrap comes in two variants: one that is precompiled and one that is based on a source code version. The latter variant is the one that uses Less CSS, but for those who are more inclined to Sass, they should access the official Sass port of Bootstrap. With Bootstrap, developers can also make use of the Autoprefixer to avoid wasting time with CSS vendor prefixes. Below you will find some general facts about Bootstrap that should help you use it immediately after downloading it.

Before moving further, you need to understand how Bootstrap files are structured. The structure is very simple and self-explanatory, compared to how it is presented in the case of other frameworks. The files are precompiled so that developers can use them immediately without delay. The CSS and JavaScript files are also minified and include fonts from Glyphicons. See how the basic form of the Bootstrap file structure looks:
All JavaScript plugins will work only when jQuery is included.
How does the HTML template look?
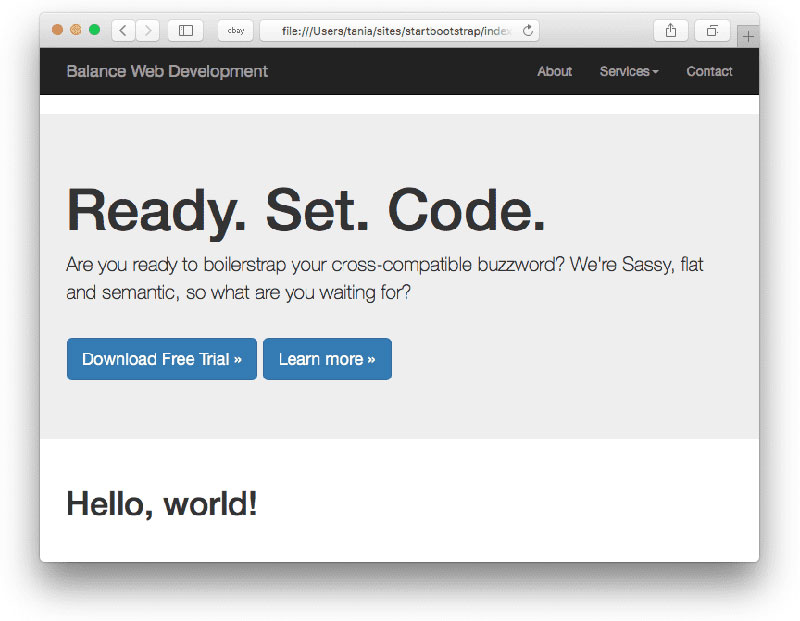
Next, you should familiarize with how a basic Bootstrap HTML template looks like. After understanding how the looks, it won’t be difficult to figure out this template:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap Template</title> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>Hello, world!</h1> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
Starting with simple buttons, dropdown menus, and alert boxes, Bootstrap has a comprehensive list of components for all types of scenarios. You can search for the class you are interested in and a list of all the components will pop up on your screen. Reading further about the included components should be useful, considering how numerous they are and how different they are in function. The design template is uniform, which means you won’t lose your project’s consistency. The visual design effort is thus minimized.
Bootstrap has very consistent and comprehensive documentation. All the blocks and bits of code used in Bootstrap are carefully explained. While reading the explanations, users will also be able to notice examples from within the code and figure out where it belongs. Most of the lines of code are used for implementing basic elements, but understanding the basics from the beginning saves a lot of time. Bootstrap is an ideal option for beginner developers because it allows people to select the exact components they want to include in a project and they don’t need to write the code from scratch. Most of the time, all it takes is a bit of copy-pasting.
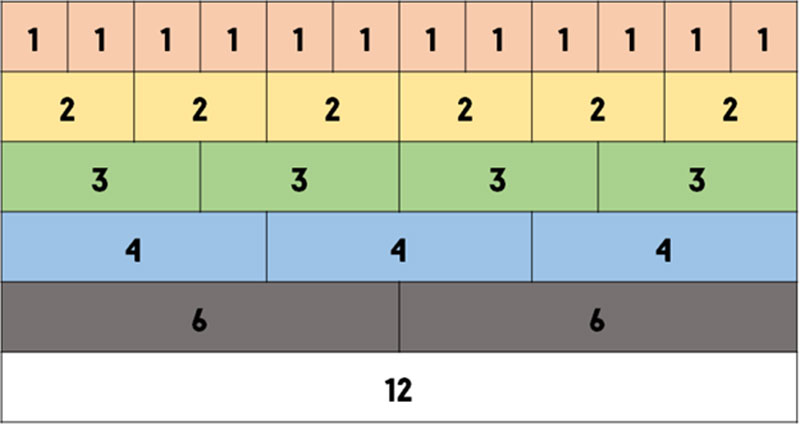
The grid system is useful for responsive, scalable web design. By using it, you can create a project that fits all screen sizes. In Bootstrap, you should know that:
To understand the grid system easier, take a look at this image:

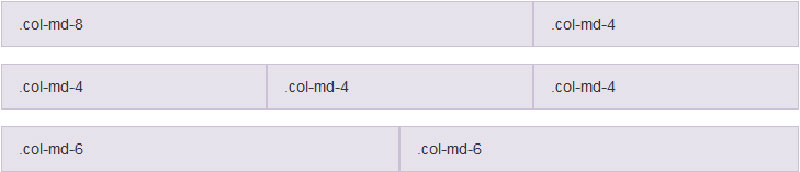
Finally, here are some layout examples you should analyze:
As you may have noticed, Bootstrap is a strong tool that makes the job of developers easier and more efficient. With Bootstrap, you can now painlessly create projects without worrying about integration issues or errors. The fact that Bootstrap is also free makes it one of the top choices among developers, regardless of their level of experience. Both front end and back end developers can use it effortlessly.
The framework is flexible and contains all the tools and documentation a developer would need to come up with responsive projects. Bootstrap can accommodate any need that a developer may have. And, if you ever get stuck, the community is always there to help.
If you enjoyed reading this article about what is Bootstrap, you should read these as well:
The post What is Bootstrap? An In-depth Guide of the Framework appeared first on Amelia Booking WordPress Plugin.
This post was originally published on June 15, 2016, and was updated on Sept. 14, 2017, and June 5, 2019.
In today’s information age, every successful business needs a website — even small, independent ventures. But a great-looking website doesn’t have to cost thousands of dollars. With the right tools and some helpful tips, even a website DIYer can create a great basic site. If you’re wondering how to design a website when you’re not a website designer, these ideas can keep you from making some common mistakes.
One of the easiest ways for a non-developer to learn how to design a website that’s fully customizable is to use a content management system (CMS) like WordPress.
A CMS takes care of how the site is displayed and allows you to focus only on what you want to display. Nearly one-third of all websites hosted on the internet use WordPress so that will be the focus of this article. However, all of these tips and best practices can apply to just about any type of website you create.
If you are just getting started and want some of the heavy lifting done for you, check out GoDaddy Managed WordPress Hosting. It features a Quick Start Wizard to get your new site up and running fast. Answer some basic questions about your business, and the Quick Start Wizard will use the data to help you select a theme and begin populating data on your site. With GoDaddy Managed WordPress Hosting, you also receive core software updates, daily backups and 24/7 support.
If you’re feeling more adventurous or want more control, you can purchase a reliable hosting package and install WordPress yourself. The CMS is available for free from WordPress.org and is fairly easy to set up if you’ve got some tech chops. Check out “How to install WordPress on cPanel” for the detailed process.
Once you have decided which route is right for you, it’s time to get started building your site. A little planning and attention to detail here will help you design a website that looks and functions great, even if you’re not a professional website designer.
Your website should be an extension of your branding, and is often the first place potential customers will go to get more information about your services.
By following some basics and best practices for your website design — and avoiding common pitfalls — you can make that impression a good one.
When deciding how to design your website, keep the following tips in mind:
Let’s get started learning how to design a website.
Every business will have different informational needs when it comes to their website content. However, there are also some “core” pages most sites should always include, and these are a great place to start.
Your goals might vary slightly depending on the type of products or services you offer, but your goal is to drive users to become customers with these five pages.
Related: How to plan a website
This is the first thing visitors see when they land on your website, so make it count.
You’ll want to include the most important information at the top, or “above the fold.” This area typically includes your company’s logo and navigation bar, and a quick paragraph or tagline that describes who you are and what you have to offer.
A call-to-action (or CTA) is a great tool to include on your home page.
Consider the most important thing you want a user to do before they leave your site — contact you, complete a form, make a purchase — and then create a CTA that makes that action very easy.
Other important items to consider including on your home page:
Related: How to ask for testimonials and reviews from your clients
Here is where you’ll break out your products or services. Potential customers will visit this page to look for information about what you provide, so you want it to be detailed.
Depending on your type of business, a video might be a good idea on this page.
In addition to pricing information, this is where you would include payment options, shipping information, your return policy, booking requirements, or any other information customers might need about your services.
Keep in mind that if you are selling products directly from your website, you’ll need to install an eCommerce plugin such as Woocommerce. These plugins make the process of entering, managing and displaying products much easier. They also provide options for sending shipping notices, tracking inventory levels and providing order management options.
Related: How to create a compelling eCommerce product page
Who are you? How did you get started? What is your favorite flavor of ice cream?
Putting a human face on your company can help visitors get a better sense of who you are and provide a feeling of familiarity that many customers like.
Include photos of yourself, your team in action, your storefront, or a short video highlighting your company. You can create a “team” section showing your employees with titles, contact information and a short bio for each.
This page is also a great place to include any product or company awards, certifications, and a standout customer testimonial or two. Speaking of testimonials …
Related: How to create an About page for your eCommerce shop
Nothing inspires confidence like good testimonials from other satisfied customers.
Make use of positive reviews left on places like Google Review, or ask past customers directly to provide a review you can use.
Want to encourage more participation? This is also a good page to set up a form for customers to leave you a testimonial. There are several plugins for WordPress that will allow visitors to submit a testimonial that you can then review and approve before it appears on your website.
Related: How to develop customer testimonials for your eCommerce site
The contact page is arguably one of the most important pages on your website.
Potential customers need an easy way to reach you, and your contact information should be clear and easy to find.
You want to make it as simple as possible for users to contact your team, so make sure this page is a priority. If you aren’t inspired, here’s some advice to revamp your website’s contact page.
Just remember that no matter what products or services you offer, the ultimate goal is to encourage visitors to contact you. Make that process as painless as possible.
Include as many contact options as you are willing/able to provide. These typically include some combination of email address, telephone number and mailing/physical address. If you do have a physical location for your business, including a map or directions can be a nice touch.
Other common items that can be included on your contact page include hours of service, holiday hours/office closings, and a contact form for users to send a direct message to you.
Related: Website content development — What to include on 5 core website pages
The best websites are those that are clear, sharp and easy to navigate. While themes and designs vary greatly, it’s still best to remember the old adage “less is more.”
Too much text, busy content or conflicting, bright images make a site difficult to view and even harder to easily grasp your main points.
Whether you’re selecting a theme in WordPress or building your site a different way, keep the overall look clean and simple.
Decide what information is the most important to your visitors and focus on highlighting that data.
Your website shouldn’t be too confusing or busy at first glance. You want users to understand your message within the first 10 seconds of visiting your website.
Decide on one or two fonts and only a handful of colors (usually your brand colors), and limit your usage to only those items.
You also want your navigation menu to be prominent, with wording that makes it apparent what information is included under each option. If needed, use submenus to gather similar pages into one category without cluttering or overwhelming your main navigation bar.
When speaking in terms of websites, “content” refers not only to your written text, or copy, but also your images and videos. There are differing guidelines for text and images, but you should pay careful attention to both.
This is the “meat and potatoes” of your website, and it should be well-written and highly relevant for your target audience.
Copy should represent your current practices, policies and prices — and still be helpful to your clients.
Avoid text that sounds like “spam” or that feels like it was written for search engines and not real people. Your content should be written in natural language that’s easy to understand. It should provide a good level of detail without being overwhelming and be free of typographical errors and mistakes.
This will not only keep users from being annoyed, but will help boost your search engine rankings as well (more on that later).
Review your content periodically and revise as needed to ensure it stays up to date. Adding new copy regularly, such as blog posts or news items, also can be a great way to keep your visitors engaged with your company.
Related: How to strategically use copy and visuals on product landing pages
Humans are visual beings, and images can greatly enhance your website and make it more appealing. However, there are some key factors to keep in mind here as well.
Images should always be relevant and used to complement your copy.
Forcing a very large number of images onto a page can cause users to leave your site by increasing your page load time, so be strategic in what images you choose.
You also do not want to use images that are print quality for display on your website. The file sizes are much larger and don’t offer any benefit over smaller files. Here are some additional tips for working with images in WordPress.
But overall, just remember our previous tip — keep it simple and clean — and select images wisely.
When you’re figuring out how to design a website, it’s important to keep SEO — shorthand for “search engine optimization” — in mind.
A website with good SEO scores will show up higher on the list of results from search engines like Google and Bing.
Many small businesses rely on word of mouth, but improving your SEO can be a good way to increase your organic search traffic.
The full range of factors that go into calculating SEO scores can be quite complex, and there are companies (including GoDaddy’s SEO Services) that specialize in only this optimization. However, there are some basic steps you can take when designing a website to improve its SEO.
Before you create the copy for your website, take the time to figure out what words and phrases your target user would enter into a search engine like Google to find the products or services you offer. Including these keywords and keyphrases naturally throughout your website — in page headlines, body copy, CTAs, etc. — can attract the attention of search engines.
Tools such as Google Keyword Planner, Google Trends and SEMrush can help you with this keyword research.
Related: Keyword research and content optimization tips
The most basic SEO task you should perform is to set meta title and meta descriptions for each of your pages.
These items, referred to as “meta tags,” provide hidden information to search engines that describe what your page is about. These are the heading and description snippets used in search results by engines like Google.
Fortunately, a CMS like WordPress makes these tags easy to add and edit using a plugin such as Yoast SEO. Install the plugin and once you read how to use the Yoast interface, setting your meta tags is easy. Create at least a title and description for each page on your website, although including keywords is a good idea as well.
Another useful tip for enhancing your SEO is to provide your contact information using Schema Markup. This doesn’t really matter to your users, but search engines use this information to locate your business in local search results.
Not a coder? Not to worry! There are schema generators to create the code for you.
Include this generated code on your site, and search engines will be able to provide your contact information in their search results.
Related: Structured data — The who, what and why of using schema
What about the non-text elements on your pages, such as images?
Search engines like to have information about them, too.
When you add images to the WordPress Media Library, you can set a couple of values that will help these search engines. Providing both a title and alt text for your images can help improve your SEO scores. You also can include image descriptions, which are good for screen readers and other devices.
Related: What is web accessibility, what does it matter, and how do you get started?
Related: Beginner’s guide to search engine optimization for small business websites
In 2018, 58% of website visits were made from some sort of mobile device. This means your site can’t only be presentable on a desktop monitor.
The ability of a website design to adjust content automatically to fill different devices/screen sizes is known as “responsiveness.”
Your site needs to look equally good on a mobile phone, tablet, laptop or widescreen monitor.
Once again, however, WordPress makes this simple.
Many WordPress themes are already responsive and will require very little, if any, tweaking. Responsiveness allows you to present a professional website to all of your visitors, regardless of the device they use.
Related: What you need to know about Google’s mobile first index
Along with responsive considerations, remember that not all of your visitors will use the same browser to view your website.
Most of the time, this will not be a problem, but you should check your website from multiple browsers.
You don’t need to try every possible browser option, but your site should work well on the five most popular: Chrome, Firefox, Safari, Edge and Opera (Microsoft has discontinued support for Internet Explorer).
If you’re using WordPress and a responsive theme, you should see approximately the same image across any browser you try.
In today’s fast-paced and information-driven world, every business needs a website. With these tips on how to design a website, your venture can enjoy that benefit as well. A little time and planning can provide you with a well-designed site that will enhance your company’s image, even if you’re not a website designer.
The post How to design a website when you’re not a website designer appeared first on GoDaddy Blog.
This post was originally published on Feb. 9, 2018, and was updated on June 6, 2019.
Sadly, it’s rare to find a day job that is both fulfilling and pays well. However, that is no reason to despair. Today, it’s easier than ever to implement a side hustle — that is, a venture outside of the nine-to-five where you pursue what’s important to you and, hopefully, make a little extra cash in the process. It starts with coming up with a few side hustle ideas.
A new term for an old tactic, side hustling is a method many are embracing to make extra income and pursue their dreams outside of the nine-to-five.
If the venture is planned and launched correctly, you could stand to earn a sizable chunk of money to do with as you wish.
In this article, we will deconstruct exactly what a side hustle is, discuss some methods for choosing one that works for you, and provide some resources to help you implement it. Finally, we’ll outline some key factors to keep in mind as your side hustle develops over time. Let’s get cracking!
In short, a side hustle is another name for part-time self-employment.
Although it’s important that side hustle ideas are lucrative, it’s arguably more vital for it to be something enjoyable and fulfilling. At the least, it should be a job you are willing to commit hours to that would otherwise be spent on socializing, leisure or just plain relaxation.
The popularity of side hustles has grown rapidly in recent years, although it’s hard to pinpoint a definitive reason why. The global economic climate is a major contributing factor, as is the enormous potential of viral marketing.
Running a successful side hustle requires a solid work ethic, a flexible time schedule and (most importantly) the desire to succeed. If you have all three, you’re ready to start preparing.
Do you have what it takes to be your own boss? Take our quiz and find out!
Question
Your answer:
Correct answer:
You got {{SCORE_CORRECT}} out of {{SCORE_TOTAL}}
Your Answers
At this point, you’ve likely decided that a side hustle is for you. That’s all well and good, but how do you actually formulate side hustle ideas and put them into action?
Let’s take a look at the process!
Related: Exploring new opportunities — from side jobs to full-time ventures
First, you’ll need to find killer side hustle ideas.
For example, maybe you want to create a specific app catering to an affluent niche. Whatever you’re planning, choosing and testing side hustle ideas carefully before you start will save you a number of headaches down the line (particularly financial ones).
Having solid side hustle ideas that you’re excited about will keep you focused as you develop them.
Next, you should refine that list until you’ve decided on the most practical, exciting and profitable side hustle to pursue.
Need some inspiration? Check out these side hustle ideas:
Once you’re good to go, the next step is to refine your chosen idea.

Expanding and developing your idea is an obvious step, because without it, there’s no side hustle at all!
You should consider the resources, time commitment and (if applicable) the overall expenses required to get it up and running.
Begin by noting the different aspects of your side hustle that you’ll need to consider, and then set deadlines and targets for each one.
In the case of our app idea, you’ll need to develop a framework, decide whether you need to source APIs or “devkits,” and much more.
Next, start thinking about what you’ll need to achieve each milestone. It’s always a smart idea to conduct continuing research throughout the process to help ensure you are making good decisions.
Finally, you’ll need to consider your finances. Many fledgling hustles have little or zero capital, and you’ll need to figure out whether yours needs it — ideally at the early stages.
Related: Small business expense planning for your new online startup
After carefully developing your side hustle ideas, you should be ready to begin launching your side gig. You’re actually developing something called a Minimum Viable Product (MVP).
The idea is to develop your idea just enough that you can analyze its performance — without spending an unreasonable amount of capital. Fortunately, there’s plenty of advice available to help you create the optimal MVP for gauging how to develop your hustle.
For example, you might start by creating an app that only does one or two things well, and it might even be free. That way, you get vital user feedback right now, and you’ll have a solid base to develop further if there turns out to be an audience willing to part with their cash.
Of course, marketing should play an important role in your launch strategy.
With that in mind, you’ll want to consider having the following in place at bare minimum:
Side hustle marketing is certainly a rabbit hole you could get lost down, so make sure you’re balancing your marketing strategy with the principles of your MVP. It’s best to save complex overarching strategies for your project roadmap and give priority to more immediate concerns at this point.
Related: How to create and test a minimum viable product
Once your side hustle is up and running, the work isn’t done. You’ll need to make sure it’s performing optimally and react to any metrics that could impact your income.
In simple terms, you’ll want to take some time after launch to consider whether you want to continue on with the side hustle or start again with a fresh idea.
For example, maybe you’ll find that your app didn’t take off as well as you’d hoped, or the target users were only interested in the free version. In contrast, the feedback you’ve received so far could spark your creativity, prompting you to add new features you hadn’t previously considered.
Of course, if the base numbers (i.e., income) don’t look good and you’re losing enthusiasm in the side hustle, it might be time to reevaluate. However, if you’re still excited regardless of how it looks on paper, analyzing your side hustle’s performance will be a primary concern at this point. That way, you can perform a course correction moving forward.
Related: How to make data-driven decisions using Google marketing tools
Coming up with side hustle ideas can be an excellent way to earn some extra cash while bolstering your sense of fulfillment. For that reason, it’s worth determining whether taking on a side hustle is the right approach for you.
In this post, we’ve looked at how to launch a side hustle quickly and easily. Let’s briefly recap the four steps:
Who knows, after careful evaluation and a successful launch, you just might have a new, full-time option on your hands.
The post Side hustle ideas: A beginner’s guide to planning a venture outside the nine-to-five appeared first on GoDaddy Blog.
Many small businesses, especially new small businesses, run a lean operation. They focus on necessities and urgent matters, only spending money when they need to. So, it’s easy to see why some entrepreneurs might think a small business website is a luxury item they can afford to live without.
They might even believe a Facebook page is enough for an online presence, or that a sign with their phone number will generate calls, or that a traditional mailer will help them sell products.
But the truth is, a great small business website is the best way to showcase your venture.
A professional website isn’t an expensive luxury or a frivolous endeavor — it’s an affordable, fundamental tool that every company needs.
Editor’s note: Get a website up and running in under an hour with GoDaddy Website Builder. This all-in-one website solution includes thousands of unique designs, free SSL, built-in SEO tools and much more. Start for free.
If you still aren’t sure that a website is right for your business, consider these seven reasons why you need a small business website:
Let’s look at why each of these reasons are important for setting up your success and how you can build a small business website and start reaping these benefits.
Then, we’ll go over some things to do before you get a website, and cover how to start to build a small business website.
Let’s go!
Your marketing efforts begin and end with your website.
It’s the place where you centralize all of your business information and marketing messages. It is where potential customers can go to learn about your business. And, it’s where all of your other marketing efforts should drive interested customers.
Here are a few ways you can use your website as an anchor for all of your advertising efforts.
When you get your own website, you have a lot more control. Not only does it give you a home online, it gives you a platform to tell potential clients about your business: what you do, why you do it and who you are.
Instead of relying on someone else to tell people about your business, you get to frame the narrative and build a successful website yourself.
In terms of creating and communicating your brand, this is of paramount importance.
Make your website for local business a helpful resource so customers can visit your site to get all the details they need about your enterprise. Add information such as:
Related: 5 standout small business website features
When you build a small business website, you have an endpoint for all of your other marketing messages.
Produce a radio commercial? End it with a call-to-action to get more information on your website. Create flyers to hand out an event? Add your website URL so people can visit your site to learn more about your products and services.
You own it, control it, and can use it to support all of your other marketing efforts.

Your website for local business can act as a digital brochure, sharing up-to-date information about your offerings, as well as a direct sales tool.
It’s a 24-hour sales staff that can make sales even when your business is technically closed.
Plus, you can update information in real-time — no waiting or paying for new print materials.
In addition to adding a simple product list or menu, add more to your site to help you make sales. Use your website for local business as a sales support system by adding the following elements.
When your website has an eCommerce component, you can actually do business right from your site. Customers can visit your website and directly make purchases from your brand. It acts as both the marketing and sales tool.
Set up an eCommerce site with the following elements to allow customers to purchase your products right from your site.
It’s not expensive or difficult to add these elements to a website and get the benefits of an online eCommerce platform.
Related: How to start an online store in 3 steps

If you don’t have products to sell and are a service-based business, a website can also help customers take the next step toward doing business with you by allowing them to schedule an appointment, book a table, etc.
For example, a spa could create a massage website that allows their customers to schedule an appointment.
Customers love convenience, and they hate playing phone tag when trying to schedule an appointment.
The right small business website makes the scheduling process easy for both you and your customers.
Related: Online Appointment Scheduling built into GoDaddy Website Builder
A website helps you not just make sales, but also make introductions that lead to sales.
By creating an opt-in that allows website visitors to join your list, you can create a database full of interested prospects. (We’ll continue the conversation on using your website for lead generation in a few minutes.)
Related: How to get your first customer (or 1,000)

Many customers want to gather as much information about a business as they can before they choose to do business with them (especially for expensive or detailed projects).
You can use your website to help customers get the information they need by adding a portfolio to your site that includes case studies and photos of your past projects.
For example, a construction company could use a website to include some video walkthroughs of before-and-after shots of one of their large or extensive projects. The videos can be shot on a point-and-shoot digital camera and quickly uploaded to their site, providing a great way to show customers what the business is capable of.
Related: How to build a portfolio website
In their quest to gain knowledge before they decide to do business with you, many customers look to learn more about what your business stands for and who is behind it.
Your website for local business can help with this by including an about page that introduces your business, brand values, unique selling propositions and mission statement.
For example, a teacher’s website might tell prospective students about what motivates them and what they’d like to accomplish with their students. It can discuss their background — where they went to school, special certifications, interests, etc., and include high-quality images or a video to help interested students learn even more.
Related: How to create an About page for your eCommerce shop

A blog is another way to allow customers and clients to get to know you (and your products and services).
You can share a wide range of content that shows off your expertise in your industry, how to get the most out of your products, and/or the ideas behind your products and services.
Plus, having a blog with fresh daily content can increase your search rankings.
More often than not, people turn to the internet when they have a problem. When you have a website for your small business, you are there when customers search to find a solution to their problem.
When people want to find something, almost unilaterally, they search for it on Google. In contemporary parlance, it’s not enough to say that Google is just a “search engine” — they’ve become more like the gatekeepers of the world’s information. One part encyclopedia, one part mapping service, one part directory, and 10 parts everything else.
With so much sway over people finding stuff, it’s a good (read: necessary) idea to make sure your business is included in Google’s search results.
Without a website for your business, unfortunately, you have very little control over that happening.
Don’t forget about your existing, hard-earned customers, either.

You never know when someone’s going to be in dire need of your services, and without a website, you lose potential business from people who already know (and support) you.
Imagine this: you’re a local jeweler, specializing in reclaimed precious metals. You have two wonderful clients, Michael and Liz, who purchased their wedding bands from you a few months ago. As much as Michael loves his beautiful new wife, he’s a little absent-minded and forgot her birthday is in two weeks — but he remembered at 10 p.m. Friday night.
Without a website, he’s going to have to wait for you to come in Monday morning to place an order, and to assuage his anxiety, he might just take his business elsewhere. With a website, though, Michael could simply log on and buy the rose gold band Liz has been eyeing for months from your shop. Crisis averted for Michael; loyalty earned for you.
Related: What drives customer loyalty?
In addition to helping attract new customers and retain existing customers, your website for local business can also help you with the customers who fall somewhere in between.
Your website can help you generate leads from prospects and turn them into paying customers.
To generate leads on your site, add an opt-in offer such as a coupon, free eBook, entry into a contest, etc.
Require audiences to enter their content information to receive the offer.
This approach allows you to use your website to make a lasting connection with site visitors who aren’t quite ready to buy and continue to develop the relationship to get them to eventually do business with you.
Related: How to use your website as an email list building machine
One misconception about websites is that they’re only for national companies or worldwide corporations with audiences around the globe. Actually, websites are just as, if not more, beneficial for small businesses.
They provide a great opportunity for local businesses to connect with local customers. In fact, an estimated 70% of U.S. households now use the internet when shopping locally for products and services.
Search engines prioritize local search and often rank results according to location, which is a benefit to local businesses.
With local search, if you’re looking for “shoe stores near me,” Google won’t offer you a name-brand result in New York (unless of course, you live in New York). It will use local search to show you a list of nearby shoe stores.
Related: Small business secrets to competing with big box stores
Local search refers to Google’s search algorithm factors that are designed to show nearby results to a user. It considers relevance, distance, and prominence when delivering results.
Rather than showing websites with the most influence (like that of a large brand), it shows relevant, local businesses that are related to the search.
This process helps small businesses stand out as a local search for “shoe stores” won’t just show large, national brands; it will also show local businesses that are near the searcher.
Related: 10 local marketing ideas for connecting with customers in your city

There are certain steps to take to help your small business show up in local search, including:
It’s pretty clear — an online presence has big benefits even for small businesses who deal locally. No matter where you are located, you can get started with an efficient website that draws in customers.
Related: GoDaddy Website Builder makes it a snap to create and manage your Google My Business listings
A small business website makes your brand look legitimate, serious and credible. Without it, customers can’t find you, let alone learn to trust you.
Not showing up in the search engines (or on the internet at all for that matter) is one of the fastest ways to lose credibility as a business.
It makes you and your company look dated, out-of-touch, and untrustworthy.
Even if you’re fantastic at word-of-mouth marketing, you could be missing out on a ton of referrals. Happy customers are quick to share what they think about your business, but what about their friends who haven’t experienced your services yet? They’ll take to the internet. And when they come up empty-handed, you’ll have missed your chance for brand new customers.
Websites also make businesses feel more legitimate. Visitors can check you out and get a sense of what kind of business you run and, hopefully, become your customers. Plus, you can add a variety of on-site elements that make your brand look even more credible.

Get a website to build credibility and make sure it includes the following elements.
Original photos: Rather than fill your site with stock images of staged scenes, take original photos of your business, staff, products, and services in acton.
Before-and-after photos: Use photos to show off the value and quality of your work. Include before-and-after photos of what you can accomplish through your services.
Testimonials: Collect reviews and statements from customers and post them along with photos of the reviewer.
Logos of clients: If you operate in the business-to-business space, let clients see the other high-end clients that you work with. Include logos of clients you’ve worked with or have helped.
Logos of affiliations: Also include logos of authoritative, trustworthy companies or associations you are affiliated with. Display logos of industry organizations that you are partnered with or a member of.
SSL certificate and security logos: Add an SSL certificate to your site to add an extra layer of security to your website so customers can safely share personal and financial details. Also, display logos for the type of security software you use to protect information on your site to get customers to trust your site as they enter sensitive details.
Related: Do you need SSL encryption if you don’t sell anything on your website?
Links to active social media profiles: Include links to your active social profiles so audiences can go to your other platforms to gather more proof that you are a trustworthy, active, and engaged company.
Informative blog: To get customers and clients to trust your company, show them what you know by writing informative blog posts. Sharing your knowledge helps your customers, gives them a reason to visit your website, and also makes them see you as an authority in your industry.
Terms and conditions page: At the bottom of your site include a link to a terms and conditions, disclaimer, and privacy policy page. These pages act as an agreement between your brand and site visitors and allows you to tell audiences what you are doing with their information and how they should use your site.
Related: Tips for your Terms of Service and Privacy Policy pages
On the flip-side, there are things that can appear on your site that can quickly bring down your credibility. Make sure to avoid having these elements on your site.
Work to keep your small business website up-to-date and operating properly to avoid losing trust with customers as they navigate around your website.
When you run your own website, you’re in control of both the content you produce and the platform you maintain. This ownership gives you two major benefits.
If your business relies on a third-party platform for your web presence, you’re at their mercy. You can rely on review sites like Yelp to be the only way customers find you, but you’re risking a lot: bad reviews, incorrect contact information, and no way to easily get more information about you.
It doesn’t communicate your brand’s vision or energy, either.
When you build your own site, you control what audiences see about your business.
You control your brand story and can ensure that only correct details about your business are being presented to customers.
To avoid setting up a website, some small businesses set up a presence on another platform like Facebook, Medium or YouTube. They believe that they can get the same benefit of having web visibility without needing to develop their own platform. But this could be a big mistake.
When you build your brand on a third-party platform, you are locked into their platform. They own your platform, you don’t.
So if they change their guidelines, shut down, or decide that they don’t for any other reason that they don’t want you on their platform — they can kick you off. Your platform could be shut down with no input from you.
When you build a small business website on your own, you are in control. No other brand controls your story or your platform.
Many small business owners rely on using third-party platforms or avoid setting up their own website because they think it’s complicated or expensive.
But building and maintaining a website is easier and cheaper than ever before. Even if you aren’t tech-savvy or creative, you can now use simple web publishing tools to quickly build a website.
Take my advice, fellow entrepreneurs — there are no more excuses.
If you’re putting off building a website, you’re hurting your business. It’s time to get started! To help you take a step forward, use these tips to get prepared to build your site.
It can be a bit overwhelming when you are starting a website. To help you through the process, go through the following steps before you start to build a small business website.
Your website should accurately match and reflect your branding. So before you start designing and laying out your site, develop your brand identity. These details will drive the design and look of your site.
Take our quiz to discover which personality best suits your brand.
Question
Your answer:
Correct answer:
You got {{SCORE_CORRECT}} out of {{SCORE_TOTAL}}
Your Answers
A small business website can serve many purposes and act in many ways, but it’s helpful to know the top one or two main purposes of your site. That way, the site can be optimized for that purposes. The main purpose of your site may be to:
It’s great to get people to visit your website. It’s even better to give them something to do when they get there. Decide what you want your audience to do when they get to your site before you start creating it so you can lay out the content and conversion points to drive users to take action. That action could be to:
You can’t launch a website without at least a little bit of content. When first launching a site, it might be overwhelming to think about all of the content you need. So before you start building your site, take steps to create the initial content you’ll need to launch. You can develop other content later. Start with creating an:
Related: How to write a great blog post
Now you know why it’s absolutely essential for a small business to have a website. A website is not a luxury or bonus marketing tool.
It’s something you must have so you can:
To start reaping these benefits, take these steps to build a small business website.
Once you decide to get a website, pick a domain name that works best for your brand. To choose the best domain name:
Go ahead, give it a try:
Even if you aren’t ready to build your site today, secure your ideal domain name so no one else can register and use it.
Related: How to buy a domain name
For a fast and affordable small business website that you can build yourself, start your free trial of GoDaddy Website Builder. You can choose from a variety of industry-related designs to get your site started in under an hour.
If you have products to sell on your site, add the required details to start to process payments and manage purchases. With GoDaddy Online Store, you can easily and quickly add shipping methods and set up your site to receive payment from major credit cards, PayPal, and Apple Pay.
The heart of your website is content. So once you get a website, start adding content that engages, informs, entertains, and serves your customers. Create landing pages, blog posts, and product descriptions, and add photos that help customers get to know your brand as well as your products and services.
When your site is ready to go, preview it on multiple screens to get a feel for the experience on devices ranging from tablets to mobile phones. When you use a responsive design, the site will adjust depending on the screen size. So browse a few screen sizes to ensure that your site works well on a variety of devices. Once you nail down the design, click to publish and begin promoting your business.
Now that you know why you need to build a small business website and how to take the first steps toward creating your site, get started now. Start promoting your business the right way. Launch your small business website today.
This article includes content originally published on the GoDaddy blog by the following authors: Sergey Grybniak and Genevieve Tuenge.
The post 7 reasons you need a small business website appeared first on GoDaddy Blog.