Designing is no easy job, considering how many aspects you have to keep in mind. UX design gets even more complicated, as you will have to come up with ideas that are all at once innovative, beautiful, and functional to provide people with the best experience on a website or app. What many people don’t know is that the best artists in the world have always used certain aesthetic principles to make sure that their work is as close as possible to perfection.
From Da Vinci to Dali, famous artists have emphasized their native genius by consistently incorporating age-old design principles in each of their creations. One of these principles is the golden ratio. If you’ve never heard about the golden ratio before, prepare for an amazing lecture created by our team at Amelia that might mark the way you work forever.
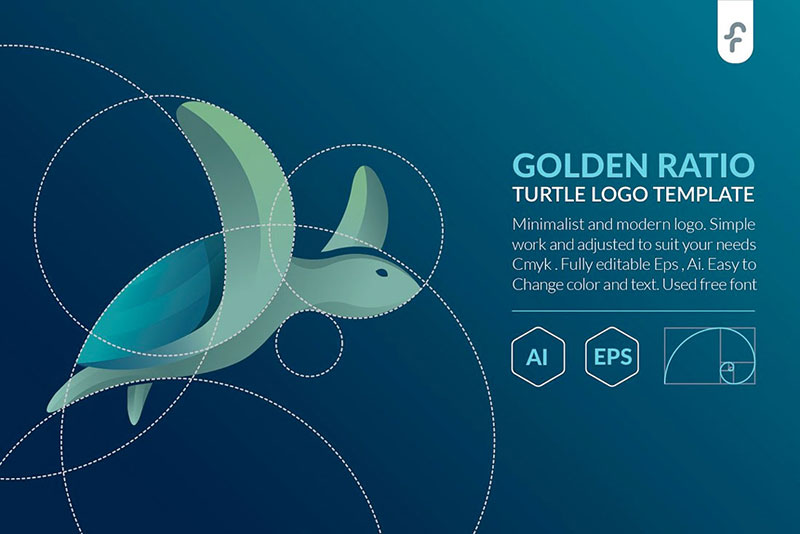
Defining the Golden Ratio

If you’ve only just stumbled upon this term now, you will be amazed when learning more about it. By the end of this article, you will know how to use the golden ratio to create nearly perfect designs. First of all, you should know that the numbers associated with the golden ratio are 1:1.618. The mathematical equation that led to these numbers is a bit complicated, but it’s enough to remember the answer to be able to use it. When the ratio is used, you are building a golden ratio design, meaning that your work respects the 1:1.618 proportion.
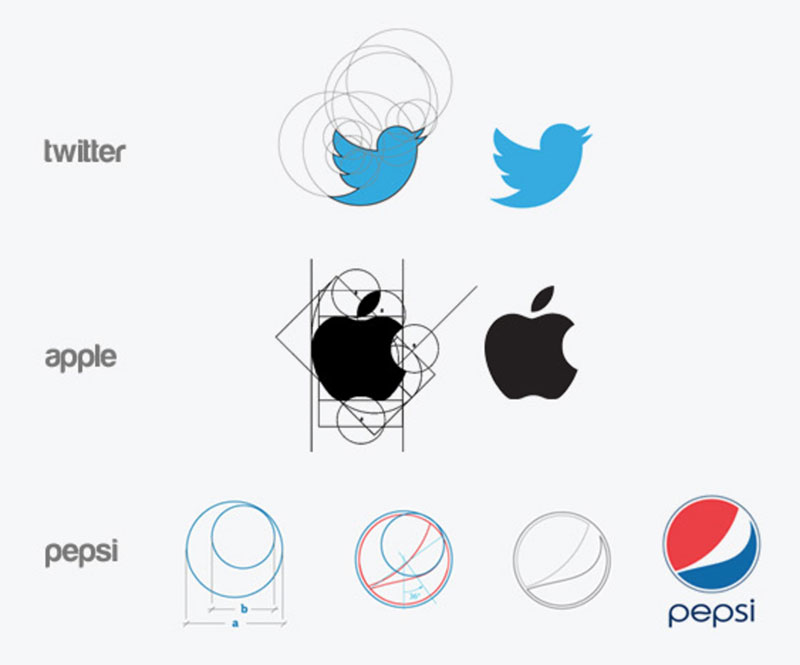
Designers of all types agree that following this principle typically leads to the most aesthetically-pleasing result, regardless of the subject. In order to create instant visual appeal, you simply need to apply this proportion,which is deep-rooted in mathematics and nature. The golden ratio is present everywhere around you, even though you might not be aware of it. The great Egyptians used it when they built the Pyramids of Giza, Da Vinci included it in his famous La Gioconda, and even today big brands use it in their logos (Pepsi, Twitter, Apple, etc.).

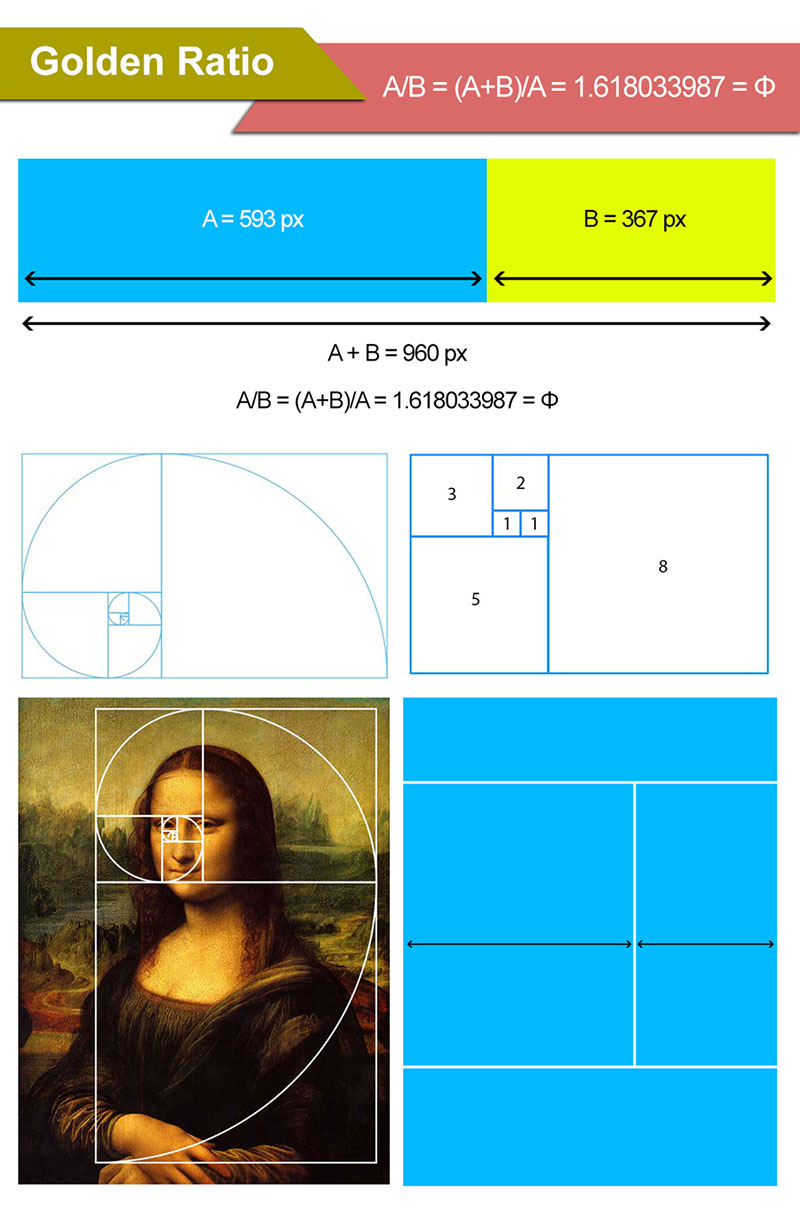
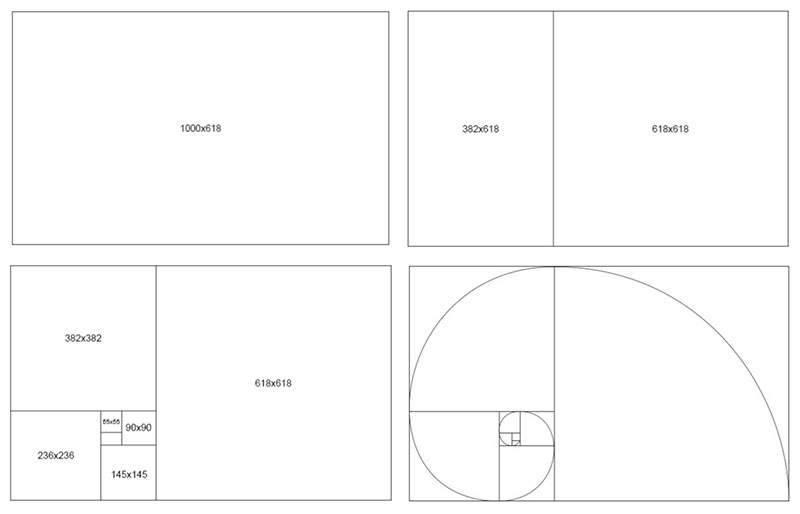
Golden ratio in design has been used since ancient times. It is also known as the Golden Section, the Divine Proportion, or Phi (not to be mistaken for Pi). The golden ratio grid appears when one line is divided into two different parts. The longer part is further divided by the smaller part which is equal to the sum of the previous parts. The longer part A, which is divided by B is equal to A+B/A. Mathematically, the result is 1.618 all the time. Putting it simply, the formula looks like this:
Phi = A/B = (A+B)/A = 1.618033987 = Φ
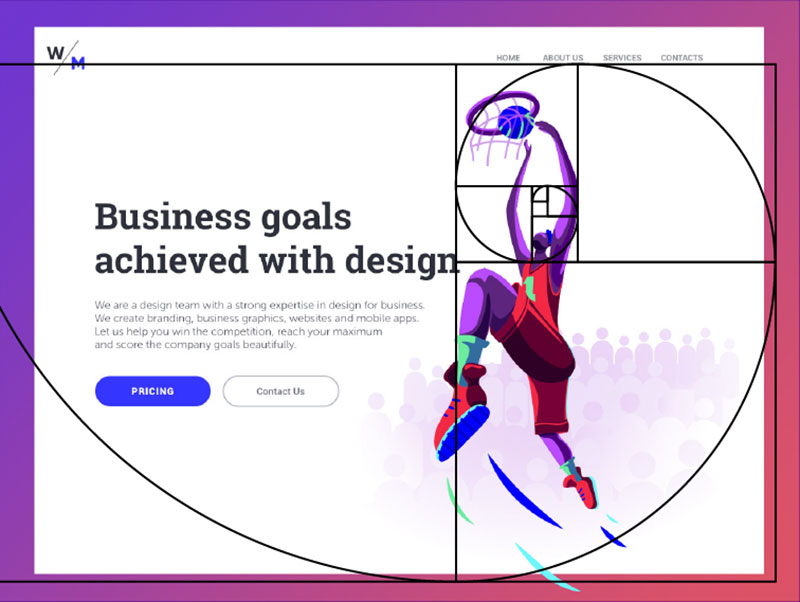
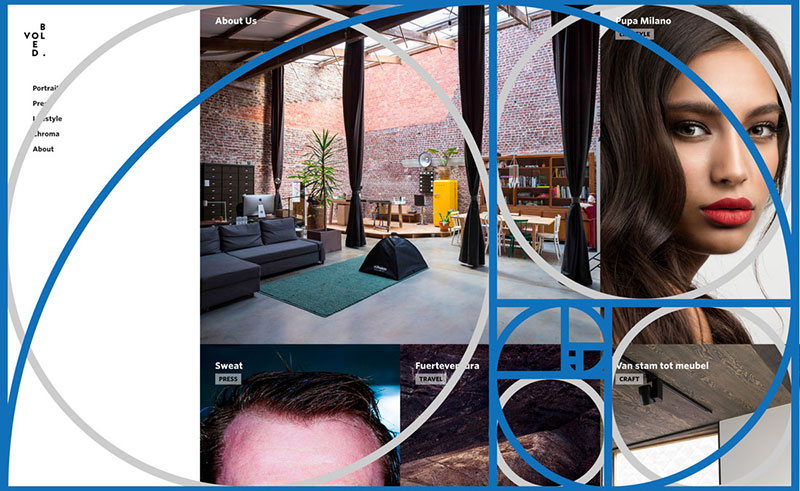
Golden Ratio’s Importance in Design![]()
Anything that helps to create a visually-pleasing effect is welcomed in the design industry. Most works of art are based on certain proportions, and these same proportions are used in architecture, painting, sculpture, photography, and more. The use of the golden ratio in design is well-justified, as it offers structure and natural elegance. Because the human brain automatically perceives the golden ratio as aesthetic, using it in design generates a subconscious attraction. Even slight details that bring the design closer to the golden ratio grid can have a huge impact on design.
The golden ratio grid should be used as a design tool that ensures that everything is placed correctly to generate the desired emotional response. In some cases, people apply the golden ratio principle without even realizing it, which is another proof that following the grid makes sense intuitively. It is important to understand how golden ratio design works and to then apply these rules on your own projects. Ultimately, the ratio helps to create harmony and keep elements balanced. Considering that the first impression is essential in UX design, the golden ratio can also contribute to creating a feeling of natural comfort and harmony that keeps the user enchanted.
How Can You Use It in Design?
Golden ratio design can be applied in graphics, logos, product design, web design, or any other industry that is related to visual form. A website’s user interface is meant to attract users and keep them engaged, and this won’t happen unless it creates a good first impression by showing, not telling. As a web designer, you have to make sure that the implementation of the golden ratio in design doesn’t negatively influence the user experience, and only enhances it. Here are a few tips on how to apply the golden ratio in web design:
Creating the perfect layout

Every designer knows how difficult it is to fit a lot of elements into a reduced amount of space. The golden ratio grid can help save the day when it is used to determine the dimensions of a layout and where each element will go. An easy way to start a layout design is to set the dimensions to 1:1.618 from the very beginning and work with that framework going forward. The easiest approach is to use the basic 960 px width and divide it by 1.618. The obtained number should be used as a height.
Leaving enough space between elements
Many designers tend to forget the value of white space when putting together their layouts. It’s not always easy to imagine where to put negative space, but using the golden ratio will give you a sensible starting point. Determining how much space you should leave behind elements without having a reference point can be time-consuming and require a lot of effort. Instead, use the golden ratio diagram. Use the squares to determine where you should use positive space and where you should use negative space. Now you don’t have to calculate proportions from scratch any longer.
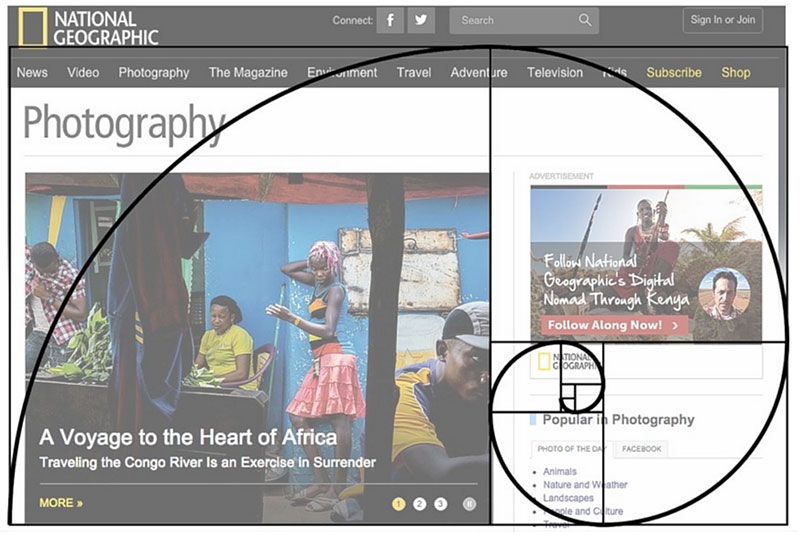
Arranging content
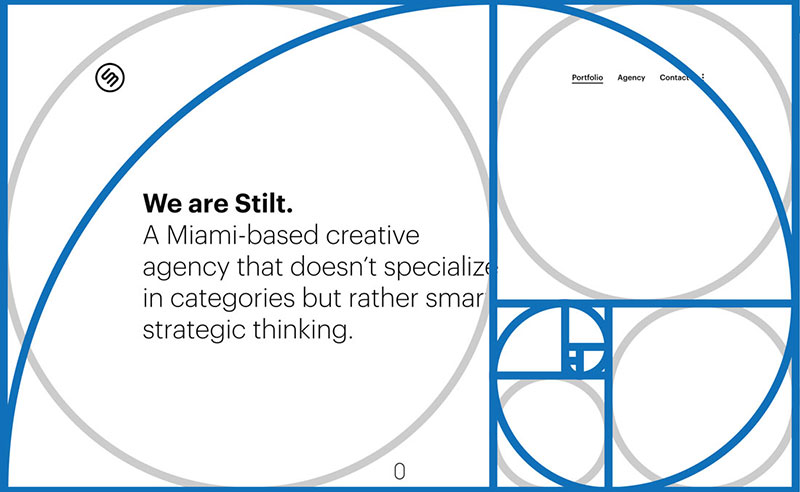
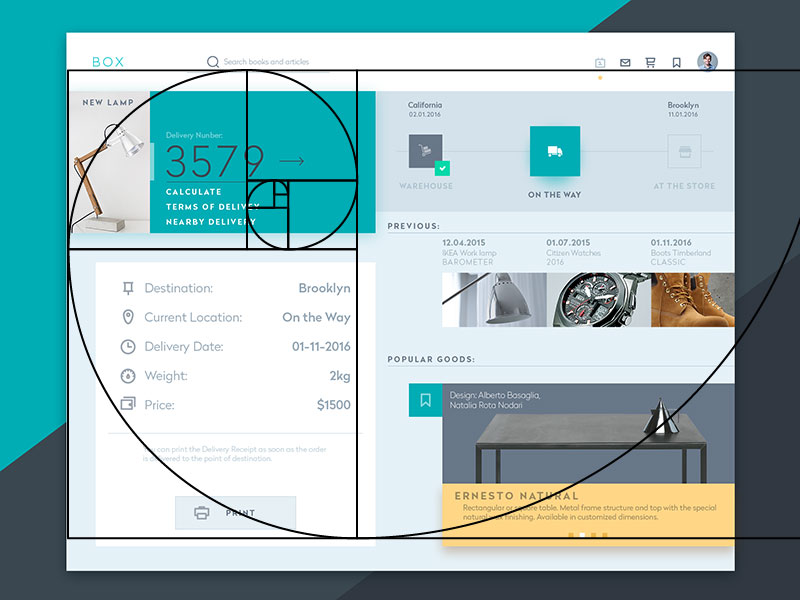
The same idea goes for arranging content. Using the golden ratio in design allows you to determine where each element should go. For this task, trace the golden spiral across the available space. You will find out what the center is and then arrange elements around it. Place the elements that are more important close to the focal point and the ones that are less important towards the edges of the spiral.
Creating a balanced composition
Another way of dividing the space using the golden ratio would be by separating the space into three different sections. The sections won’t be equal, but they will respect the 1:1.618 ratio. Split the space and place the elements based on their importance.
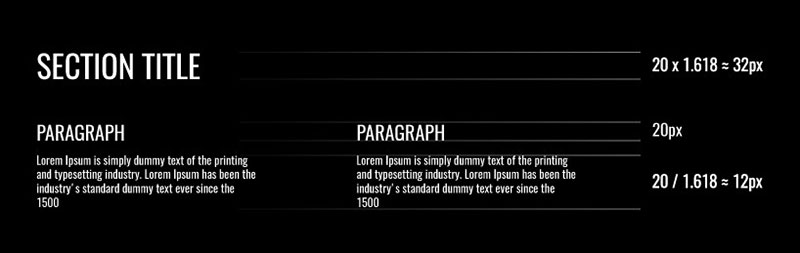
Deciding what fonts to choose

Choosing between different typefaces is also complicated in the design process. The golden ratio grid could be a great tool for selecting a typeface that meets the composition’s requirements. If the body text is 10 px, multiply it by 1.618. You will obtain 16.18 px which can be rounded to 16 px. This is the size you should use for headings.
Designing a logo
There are a few shapes that are called golden: triangle, square, circle, spiral. When building a logo, use a combination of the golden shapes to create visual balance. Of course, you can embellish the logo using a lot of other design principles, but its base structure should be built using the golden ratio.
Tips to Follow When Using the Golden Ratio
Here are some other tips you may want to apply when using the golden ratio in design:
- Use the golden ratio to create grids for websites. If you apply the golden ratio to the basic size of a website layout, you will obtain a content area width of 846 px and a sidebar area of 520 px wide. Leave the height as it is when working with the sidebar and content area.
- You can use the golden ratio squares to determine how much space to leave between elements. Consider the golden rectangles for elements that are more important and smaller squares for elements that are less essential.
- Pay attention to golden ratio examples in design and see what difference they make. It will help you structure elements in your own projects.
Final thoughts
Now you know what the golden ratio is and how it can be used in design, it’s time to put it into practice. Play with golden shapes and see how they impact your design and transform the overall look of the project. Keep in mind that the golden ratio might not apply to particular projects. Ask for feedback and see what clients feel about it. Remain patient, as mastering the golden ratio in design could take years. Even so, memorize these handy tips and apply them whenever you have the chance and you will find your designs improving magically before your very eyes.
If you enjoyed reading this article about Golden Ratio in Design, you should read these as well:
- Gorgeous Pastel Color Palette Options to Get Inspired
- Visual Design Guide: 6 Principles to Keep in Mind
- Static vs Dynamic Website: What Is the Difference?
The post Golden Ratio in Design: What You Need to Know About It appeared first on Amelia Booking WordPress Plugin.












![Picture Editing Lighting]](http://blogcdn1.secureserver.net/wp-content/uploads/picture-editing-lighting.jpg) Your photo should be well lit.
Your photo should be well lit.
 The more stable your camera is, the sharper your image will be. Don’t rely on shaky hands and arms to take your photos or they’ll be blurry every time!
The more stable your camera is, the sharper your image will be. Don’t rely on shaky hands and arms to take your photos or they’ll be blurry every time!






 When you consider guidelines for contract preparation, of course you should make sure your contract includes all of the crucial details and looks good. In addition:
When you consider guidelines for contract preparation, of course you should make sure your contract includes all of the crucial details and looks good. In addition:






















