

According to specialists in design all around the world, this industry doesn’t rely on looks alone. In order to create a product that is both pleasing to the eye and highly functional, you need to follow a set of rules and principles. Designers that only focus on how their projects look will fail when usability is brought to the table. Instead, they should be able to add value to their designs and make them easy to interact with by applying time-tested guidelines.
The same goes for user interface design, where looks are just a small part of the process. The interface that a user interacts with is the most important part of a software product, and a poorly designed UI could lead to the failure of the product in its entirety. This is why all designers should follow some user interface design principles. These are several concepts that apply to all projects and could turn a project from a failure to success with only a few small adjustments. Learn below more about this topic in this article created by our team at Amelia.
User interface (UI) design refers to creating the interface that people use when they interact with a software product. The aspects that are usually emphasized when creating a user interface are visual-oriented, but the UI design process involves more than just creating an aesthetically pleasing experience for the user. It should also be intuitive to use and highly responsive.
A user interface designer must know from the very beginning what users might want to do on a website and which elements are necessary for smooth interaction. Of course, in order to achieve a satisfactory result, user interface designers need to follow a set of principles regardless of the specific project. Using these principles, they can more easily encourage users to perform various actions within the interface. UI design combines interaction and visual design, along with some principles from information architecture.
The interface elements that designers must come up with include:
An interface that looks too complex will only confuse users instead of guiding them through the possibilities they have. This is one of the most important user interface design principles and it applies to every project you will ever work on. Keep everything simple and uncluttered on the user-facing side, even though the project might be large and complex behind-the-scenes. Avoid using elements that are not essential to the current workflow and always use labels to separate and clearly identify every option. Offering users clarity and simplicity is a surefire way to keep users engaged with the interaction process at hand.
The one main purpose that interfaces embody is to invite users to interact with them; to use them. Without doing this, an interface is absolutely useless. Make sure to keep elements that are not helping users or not adding any value to the interface away from your design. Instead of only focusing on how the interface looks from the point of view of art and aesthetics, try to make it easy to use (if not a joy to use) as well as beautiful. In short, always strive to find a balance between ‘aesthetic’ and ‘utilitarian’.
In a world where everything happens on the run, you need to learn how to stir interest and maintain the users’ attention. Inspiring people to invest their time into using an interface can be complicated, but the good news is that if all the principles listed throughout this article are adhered to, maintaining the user’s interest should come naturally. Honor attention by staying away from elements that can be considered distractions.
In software interface design, you should take into account that not all users are as tech-savvy as you may believe. In fact, some of the users that encounter the interface you design might have nothing to do with technology at all. This is why you want to make it intuitive and familiar to as many people as possible, regardless of their background. People who see familiar things are more likely to stay and interact with the interface. Instead of reinventing the wheel, stick with solutions that people are already used to. Use conventional layouts and, if you can’t help but be unique, add your owns park of originality through the visuals instead.
If users start engaging with the interface you designed, and they lose progress, or they encounter some error, they will be disappointed with it and won’t return. User interface design principles rely on efficiency, and if you overlook this factor you won’t have happy users. Figure out what the most repeated action on your interface is and make it as effective as possible. The whole purpose is to make it streamlined and error-free.

A good interface should make users feel like they are in control. An interface that seems complicated and gives no sense of mastery to those who use it is a failed one and is a result of not following one of the most basic principles of interface design: the user must feel that they are using the product, instead of the other way round.
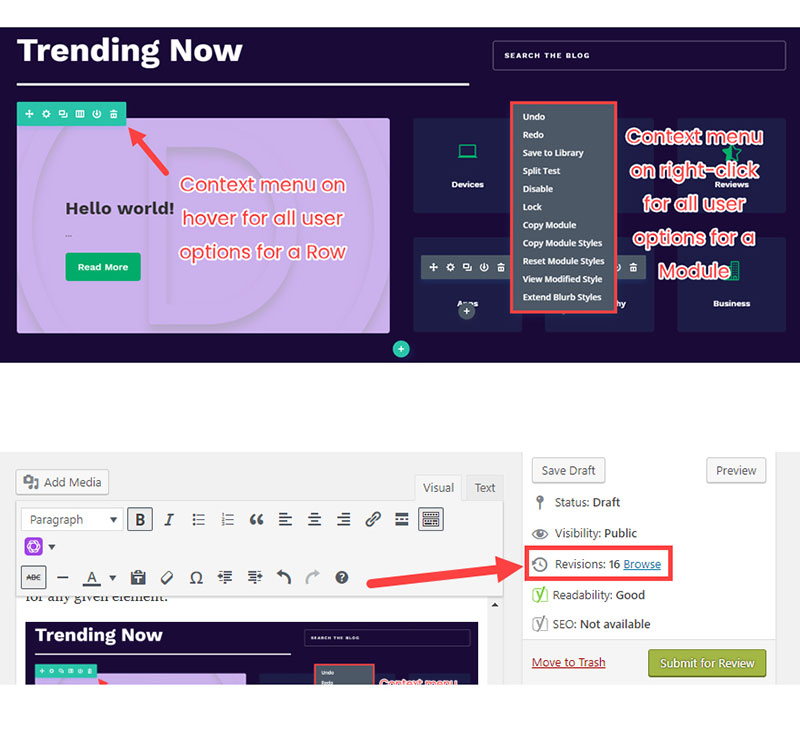
As mentioned before, users get frustrated when they lose all the progress they have on an interface. To avoid that, make the actions easy to backtrack. This means that you shouldbe able to revert an action to a previous state. Actions that are easy to undo encourage a sense of exploration and people will thus spend more time on the interface. Not all actions need to be reversible, but the important ones should be.
Cognitive load refers to how much mental processing is required to understand a certain thing;in this case, the user interface. The principles of UI design state that designers need to keep the cognitive load as reduced as possible because,otherwise,users think too hard about what’s happening instead of truly enjoying the experience. In today’s world, users are not willing to spend as much attention ona software product and they are quick to abandon ship when it comes to deciding whether it is worth a second visit or not.

The definition of an intuitive user interface hinges on how consistent it is. Without consistency, your user interface design will fail because people crave stability and order in an interface, not chaos. A consistent interface is one that is easy to learn and remember, and which produces predictable results. To easily apply this user interface design principle, make sure that users can transfer their knowledge about other user interfaces to your own. Some elements and patterns should always stay the same.
All designers should think at least two steps in the future to prevent any unexpected errors from appearing down the line. This is particularly true for user interface designers, who need to optimize the overall experience that people have when they use a software product, regardless of its type. Users that stumble upon errors won’t be pleased with the experience, and they are very likely to leave the interface immediately. To avoid that, prevent errors from appearing and learn how to adapt to the unexpected – if an error can be hidden away from the user while the interface figures out what’s wrong and adapts on its own, all the better.
Considering all of the information listed above, it is rather obvious that user interface design is not easy to handle. To make your users happy (and keep them happy), you will need to follow all these user interface design principles as closely as possible. People nowadays are very picky with the software products they use, and they are not forgiving when a small error, bug, or other stumbling block appears in their path. As a user interface designer, you need to figure out the best way to intertwine all these principles into the best outcome and keep practicing your craft with these factors in mind.
If you enjoyed reading this article about User interface Design Principles, you should read these as well:
The post User Interface Design Principles Every Web Designer Should Know appeared first on Amelia Booking WordPress Plugin.
This post was originally published on May 25, 2018, and was updated on June 10, 2019.
Father’s Day sales have shot up like a rocket in the last few years.
According to the National Retail Federation, Father’s Day sales are expected to hit an all-time high of $16 billion in 2019. Even better, more than one-third of consumers plan to purchase Father’s Day gifts online, which means you can earn some serious coin if you have an online store.
Having an online store is only one part of the equation; you still need to consider the sales funnel: a series of stages that guide prospective customers toward a buying decision.
The stages of the sales funnel are composed of different marketing collateral that attracts, educates, and converts potential Father’s Day sales in your online store.
For example, to attract potential buyers, you might create a landing page about the best Father’s Day gifts of this year, or you might send an email marketing campaign to your list of contacts to promote your Father’s Day products.
To educate potential buyers once they reach your online store, you might create a video to showcase your products or write a series of blog posts to educate them on the features and benefits of each product.
Finally, to convert the buyer, you’ll want to make sure your checkout process is seamless and easy-to-use.
Keeping the sales funnel in mind, here are three marketing ideas you can capitalize on to boost Father’s Day sales this year.
Ready to see how these options can work for your eCommerce business? Then keep reading.
For every $1 you invest in email marketing, you can expect to make an average return on investment of $44.
If you’re currently sending email marketing campaigns, you know they are a powerful addition to your marketing tool belt.
From welcome emails to drip-marketing autoresponders to one-off sales promotions, email campaigns effectively catch the attention of your email contacts and, when designed properly, drive the sales you need.
As with any of your other marketing initiatives, it’s important to keep your mobile audience in mind, so you’ll want to use a mobile-responsive email template.
In fact, more than half of all email is now opened on mobile devices, and 75 percent of subscribers will delete an email if they can’t read it on a mobile device.
Needless to say, it’s important your leads, prospects and customers can open and click your email campaign on their tiny smartphone screens.
Be sure that your email campaign includes a single call-to-action, so the reader knows exactly what they’re supposed to do:
Also, and this is very important, be sure that your links go to the right pages. You can lose a lot of potential Father’s Day sales if you confuse or alienate your customers, so be sure to send the email to yourself and test everything before sending to your list.
Editor’s note: Need to create a beautiful email campaign to boost Father’s Day sales this year? Check out GoDaddy Email Marketing. With mobile-friendly designs, professional templates and integration possibilities with your website, it’s the perfect solution to capture new leads!
Video marketing should be a cornerstone of your overall marketing strategy. Once you have your buyer persona defined, you’ll want to outline your video content plan and be sure that you’re diversifying the types of videos you publish. Fortunately, you have many types of video content you can choose:
Consider how-to videos if you’re selling products, as these tend to garner the most attention of any content category on YouTube. Considering the importance of online reviews, you might also want to capture customer testimonials to convince your online store visitors to shop with you.
When creating the videos, you’ll want to create a brief outline of your videos and run through your speaking points a few times to get a good sense of the video length. According to Wistia, you’ll see the most engagement if your videos are two minutes or less.
Also, be sure you have a good amount of light (natural light is preferable) and try to limit background sounds and noises, as it can be distracting to the audience and detract from the quality of your video.
Related: 9 types of video content to move customers through the sales funnel
Above all, once you’ve attracted and educated potential buyers on why they should purchase from you, it’s essential that they be able to purchase easily. For that reason, it’s important that you test and optimize your website to prepare for holiday shopping:
According to my colleague, Jonathan Long: “A single-page checkout should be the ultimate goal of every eCommerce website, especially during the busy holiday season when you’re attempting to convert as much website traffic into sales as possible.”
According to an MIT study, the human brain can process an image in just 13 milliseconds. In contrast, it takes a human 300 to 400 milliseconds to blink an eye, so you could process about 23 images within the blink of an eye. Well, if that is the case, then it’s important that your potential customers are seeing beautiful, high-quality images of your products when making their buying decisions.
With increased privacy and security concerns amongst consumers, it’s imperative that you have an SSL certificate installed on the site. Of course, virtually all merchant service providers will require you to install an SSL certificate on your site in order to accept payments.
With more than half of all web traffic coming from smartphones and tablets, you need to ensure that your site is mobile-responsive. Your categories should be easy to navigate, and your menus should be short and drive consumers to the products that matter most.
Have friends and family play around on your site to make sure that all buttons and links work properly. You’d be surprised how easily you can lose a sale because the customer is confused or frustrated while navigating your site.
If you’re trying to push certain products or clear inventory of a low-selling product, consider putting together a Father’s Day-themed bundle.
If you sell clothes, consider putting together a few themes, like “Day at the Beach” and fill it with swim shorts, hats and sunglasses or “For the Sports Dad” that includes running shoes, gym shorts and sport-themed shirts. Consider selling these bundles at a discount (think “bundle and save”) to entice buyers.
Related: 10 ways to sell old inventory in your clothing store
Father’s Day only happens once a year, so it’s easy to create a sense of urgency around it.
Remind your customers that Father’s Day is coming up and it’s time to buy a gift.
Create flash sales leading up to Father’s Day that only last 24 hours. This way, customers won’t want to miss out on a good deal and will jump on the chance to buy from you at a lower price point. Use the email marketing tips above to send out emails about your flash sales to ensure you get eyes on it.
Related: How to use discounts and coupons to increase eCommerce revenue
If this year is anything like years past, you can expect another rocket boost to your Father’s Day sales if you can effectively attract, educate, and convert those customers. Follow the suggestions above and add more of your own marketing ideas to really blast off this June.
The post 5 creative ways to drive Father’s Day sales in your online store appeared first on GoDaddy Blog.
Are you wondering what the top brands and companies are doing on their websites to make a statement? Perhaps you’re looking for new web design trends that will make your next project stand out. Or, maybe you’ve been using the same general design styles a bit too much lately and you need some fresh inspiration to help you break out of your slump and get the creative juices going.
As web designers, our creativity comes from seeing what’s out there, what’s being used and what’s hot.
Thankfully, you don’t have to venture too far into the internet to find the top web design trends of 2019.
Related: 15 web design blogs and news sites to follow
Check out this curated list of current web design trends that can help you make the most of your next web design project:
Breaking out of the same-old UI grid system.
You’ll love these examples we’ve collected of real-world trends that are in use by large popular brands and companies, not just creative design agencies.
Web designers have been tied to the UI grid system that imposes strict and rigid limits on creativity. However, as web designers look for innovative ways to make web design more interesting, the rules are being bent and the UI grid is being broken to create captivating web designs.
This style works great for design blogs, fashion brands and even personal portfolios. Though it might not be the best approach for corporate brands that want to keep a more strict and traditional format.
As web designers, we have been so stuck to this rigid grid system, I’m personally looking forward to more designers and brands breaking away from the status quo of web design.
This trend pushes a boundary that allows graphic designers to think outside the box and be more creative.
Related: 5 tips for a killer WordPress portfolio
More and more brands are starting to use illustrations on their websites — possibly because it makes brands look more personal and less corporate. Some designs, like online bank Ally, blend more abstract illustration into real photography.
Grammarly does a great job using abstract illustration as a way to fill in white space in a manner that’s aesthetically pleasing and doesn’t take away from the main message on the page.
This web design trend is a great way to mix a more artistic element into the design of any website, making the online experience more pleasurable and not just a page full of text and images. We can expect this trend to continue for several years to come.
In the past few years, web designers have fallen in love with the trend of large hero images, animations and background videos that make a statement the second the page loads.
Now, some web designers are getting right to the point with the use of overly large text that becomes the center of attention.
Text is overlaid on images with bold fonts, and bright colors are often used to grab attention.
Take a look at the Buffalo Wild Wings website, for example. It uses large text in the center of the page to tell you exactly what they want you to know. In fact, in this example, the text captures so much of your attention that you almost don’t even notice there’s a big burger in sight.
This web design trend is becoming more popular for restaurant chain websites as well as design agencies and consultants who want to keep their design portfolios minimal while still getting the point across.
Personally, as a marketer, this is one of my favorite web design trends of 2019. It’s a genius way to establish credibility from the start and have someone else do the talking for you.
What better way to sell your online services than having your own customers front and center?
Having a real-life use case of how a product or service solved a real-world problem is more powerful than a long list of features will ever be.
However, as a marketer, I also know how curated these front-and-center testimonials can be.
This trend can be expected to grow, especially with reputable brands that want a way to highlight their customers and show how their product works, as opposed to telling how it works.
The internet just can’t seem to get enough of these left/right blocks!
It’s exactly what you’d think it is: content placed in the alternating left and right positions. I have seen this style used so much, even in my own professional projects.
Recently, I asked our creative agency to re-create a web design mock for a client because the left/right blocks were used yet again, and I was told politely they would not be changing this style because “it simply works.” As much as I wanted to see something new, I do have to agree that it’s simple, it looks good, and it works.
Some notable sites that use this left/right content block style on their websites are Gifox and GoDaddy.
This style is actually very appealing to the eye, allowing content to flow nicely, even when there’s a lot of it. This simple repositioning of content keeps the visitor engaged to keep scrolling.
Footers used to be overlooked and boring; a place where copyright text was placed along with a group of social media icons. Not much thought was put into them. But lately, web designers have been paying more and more attention to the footer.
This piece of real estate exists on basically every website on the internet, and web designers are finding that the footer serves as a spot to add some “before you go” thoughts.
Not to mention, footers used to take up about an eighth (at most) of the screen size. Today, they are taking up about a half, if not more, which drives the visitor’s attention to the footer content.
Tumi uses the footer on its website to direct you to the Tumi store nearest you. American Eagle has also used its footer as a place for miscellaneous tasks like purchasing gift cards, accessing your rewards account, and tracking orders. It also takes up the whole screen!
Old school is cool again, as the usage of vintage and serif fonts makes its way into these 2019 web design trends.
Over the past few years, brands across the board have started to make their logos more streamlined by using sans-serif fonts, which are softer, rounder fonts that make logos and taglines easier to read. It now seems like every brand and website is using these sans-serif fonts, and this is where the old-school, serif fonts are starting to make a comeback.
These vintage fonts truly stand out from the sans-serif-dominated web as they make a statement and help brands appear more bold and trendy.
These fonts are sometimes used on websites that have a regular content rotation on the home page, like Banana Republic.
Web designers want to make it as easy as possible for visitors to understand what to do, and facilitate an action to be taken upfront without much thought.
Take a look at Warby Parker’s website, for example. This popular eCommerce store that sells prescription glasses has two options for its customers to buy from them: Try frames at home or shop online.
The design uses simple call-to-action buttons and uses subtle pastels in the background to separate the two options.
Infusionsoft (recently rebranded to Keap) has also integrated the simple two-option web design trend as an attempt to explain both the purpose of the rebrand, as well as to cater to two different customer segments. Check out the simple design they’ve used below that clearly separates their two products and the purpose of each through simple text.
This web design trend works very well when your website needs to “guide” your visitor into making the right choice from the beginning, or when there’s a possibility of them getting confused about which product of yours they should use. Or, if you have multiple options for your customers to interact with your business, like Warby Parker, then this two-option web design trend is recommended.
Where I believe this trend falls short is that it’s too simple, and it really banks on the assumption that your visitors will already have a general idea about what your product or service does and why it’s better than the rest.
This design style assumes that the user has done their research and now they just need to be guided to the correct action.
This web design doesn’t give too many details on your product or service, and it doesn’t allow room for highlighting what could be crucial features or unique selling propositions that new customers need before even deciding to proceed to the rest of the website.
Take these considerations into account before deciding to proceed with a web design trend like this one.
Brands that want to give off a more simplistic and “less is more” aesthetic can do so by making use of whitespace. This is a trend that has been slowly growing over a few years in web design and has recently become very popular, especially among eCommerce and luxury brands.
The web is moving away from cluttered sites that look too busy and are overflowing with information.
Tom Ford uses whitespace in its catalogs to make the clothing the center of attention and to give the shopper an elegant, simple shopping experience without too many distractions. The whitespace also complements Tom Ford’s brand aesthetic nicely.
This web design trend works nicely with fashion brands and eCommerce stores that provide an online shopping experience and want to offer a luxury or premium product.
Before, such companies used to shove trust badges and credit card logos on their sites. This trend minimizes all of the extra noise. It uses whitespace to make the most of the online shopping experience.
This web development trend is a tricky one, as it’s easy to use incorrectly.
We’ve all visited a website where you start scrolling and suddenly things are moving in choppy motions, your browser starts having a hard time going through the animation, and the entire time you’re just trying to figure out what’s going on. Most of the time, that’s the end result with scroll animations.
While the trend is growing, using too many scroll animations can be a less-than-delightful user experience. Scrolling animations should be purposeful, moderated and, quite honestly, used at a minimum.
Overdoing it in this department can cost you some serious user-experience points for the sake of being trendy. Use this one with caution!
A few sites to check out that use animations as you scroll are Apple and Wealthsimple.
When used correctly, these animations can give your website an innovative edge and make your products and services truly stand out.
What better way to captivate an audience than with a full-screen video background?
This trend has been around for some time, and it’s making its way onto this list of 2019 web design trends because web designers still love using it!
In fact, according to Search Engine Watch, videos generated a 41% higher click-through rate than plain text alone.
It’s no wonder why brands like Teavana and Sonos are resorting to video to share their brand story and make a connection with their visitors.
If you decide to give this trend a try, I recommend making sure your video is muted in the background, as opposed to an auto-play video that instantly starts playing audio. This can have a negative effect and turn away your visitors.
Video backgrounds are a great way to connect with your audience and increase the time visitors stay on your site. Videos also reduce the time it takes for visitors to figure out what you’re selling and help minimize the decision-making process. A video background clearly outlines what you’re selling as well as the lifestyle of your brand.
Related: 9 types of video content to help move customers through the sales funnel
In the world of web design, it takes a combination of risk, creativity and innovation to build a fantastic website that will successfully communicate a brand’s story while generating great results for your clients.
Hopefully, we have saved you some time with these curated 2019 web design trends and that you’ve received some fresh inspiration to start off your next web design project.
A mixture of these trends can help you bring your projects into the next generation of web design.
When you’re juggling a handful of projects, having the proper set of web design tools in your arsenal can make a world of difference. Save time with free tools and resources for web designers and developers by joining GoDaddy Pro. GoDaddy Pro is a free service that helps web designers and developers save time on client and website management, and make some rewards along the way! Sign up for GoDaddy Pro for free!
The post 11 web design trends to watch in 2019 appeared first on GoDaddy Blog.
This post was originally published on June 4, 2018, and was updated on June 10, 2019.
Anne Geddes said, “Any man can be a father, but it takes someone special to be a dad.” And a man special enough to be called “Dad” deserves a great gift. As a business owner offering products or services that fathers might enjoy, learn how to make the most of the upcoming Father’s Day holiday (and make more sales) by creating a guide filled with dad gifts for your blog or website.
Creating a Father’s Day gift guide on your blog or website to showcase great dad gifts is easier than you might think.
Just like that, you have all the basic steps you need to create a fabulous Father’s Day gift guide.
Need help getting your blog up and running … fast? GoDaddy Managed WordPress Hosting makes it easy.
Now, let’s break each step down a little further to make it so easy you’ll have no excuses!
What does dad really want anyway? (It’s probably not another tie.) You can’t very well make a great dad gifts guide if you don’t know what to include in it. If you are a father creating this guide, you have an advantage because you can just think about what you really want. But, if you’re not a dad, it’s time to get out there and ask fathers to spill their wish lists. How?
You can also look at other Father’s Day gift guides online and in magazines — but you’ll want to make sure you’re looking for inspiration that will appeal to your business’s target market.
It might help to get into the mindset of your ideal customer, thinking about his wants and needs. That’s a fantastic way to get the wheels turning to produce a quality list of dad gifts.
Let’s say you run a bar. Perhaps the first thing on your dad gifts list could be a private whiskey tasting at your location. Products that fall in line with that type of experiential gift might include whiskey glasses, a decanter, or even one of those nifty ice cube trays that makes ginormous ice cubes that prevent the whiskey from getting watered down too fast.
If you have a barber shop, your potential list of dad gifts might include specialty razors, combs and other grooming products.
Once you start brainstorming, you might be surprised how quickly you come up with a list of gift ideas.
If you want to get more bang for your efforts, you could team up with other local companies to create your dad gifts guide. For example:
The possibilities are endless!
Far too many outlets create dad gifts guides with 25, 50 or even 100 items. I don’t know about you, but that is incredibly overwhelming. The whole reason to look at gift guide, in my opinion, is to get a quick idea, buy it, and move onto the next task. Just me? I doubt it!
Think a dozen or so items. And, if you have more than a dozen, at least break it up into categories or themes so your reader doesn’t get overwhelmed. An overwhelmed reader could bounce, and you don’t want that!
Not everyone can afford the creme de la creme. Again, this goes back to keeping your ideal customer in mind. If your target market can afford a Rolls Royce, by all means bring on the golden caviar spoons and the Mont Blanc office supplies for your luxury guide. On the other hand, don’t try to sell the guy on a fast food budget the filet mignon with all the fixins.
A picture, as they say, is worth a thousand words — and nothing inspires purchases more than great images.
And feelings equals sales. Heart strings are connected to the purse strings, if you will.
For example, showing an image of someone swimming on a hot day can trigger a person to want to go swimming as well. A photo of one of your burger joint’s patrons enjoying a juicy burger could make a potential customer want a juicy burger. You get the idea.
Bottom line, photos can make or break your dad gifts guide. Besides, you’ll need great photos and graphics for all the sharing on social media. But more on that in a moment.
The whole point of creating a dad gifts guide is to generate sales. Whether you’re making money off your own products or services, or getting a commission on someone else’s, you want people to buy from your links and referrals.
For every item on your list, at a minimum you should include:
Related: How to start affiliate marketing on your blog
 Now it’s time to put all the pieces together.
Now it’s time to put all the pieces together.
It’s not enough to have a list of items and photos to go with the list. Put these materials together on a dedicated webpage and/or blog post in an attractive and search engine optimized fashion. At minimum, you’ll want to include:
Once you’ve written the post and hit the publish button, it’s time to go into full promotion mode.
Create promotional graphics with your awesome photos for Facebook, Pinterest, Twitter and Instagram to announce your Father’s Day gift guide is live. You can use a free tool such as Canva. The better your photos are, the more likely it is that your posts will be shared.
You could say something like, “Looking for a great gift for the dad in your life? Check out our latest dad gifts guide.” Add that killer photo that entices them to want to know more, as well as your link to the guide, and you’ve got the makings of a great social post to promote your guide.
Next, send an email to your list with the announcement of the guide and one or two teasers from the list of gift items. You might include an image or two, and be sure to include a call-to-action such as, “For the full dad gifts list, visit our website.”
To get more eyeballs on your links, tag any brands or companies that you mention in your guide. Who knows? Maybe they will share your post and help you drum up more traffic to your site.
Related: How to use Canva to create branded images in less than an hour
Keep sharing the dad gifts guide on social media, in your emails and wherever else you see fit up until Father’s Day. Track everything as you go. Take note of what’s working, what’s yielding the most clicks, and any comments people are making. Be sure to engage with people who are commenting on your post as well.
The things you learn could help you determine how to make future gift guides better.
Armed with the knowledge from this promotion, you can create additional guides for kicking off the summer, winter holidays, birthdays and other celebrations. The best part? You’ve already done the lion’s share of the work. You can update and re-release your Father’s Day gift guide every year. And, while it sits on your site, you might drum up more year-round traffic.
The post Dad gifts: Create a Father’s Day gift guide for your blog or website appeared first on GoDaddy Blog.